Form
Form là đối tượng dùng để thu thập thông tin khách hàng truy cập vào landing page.
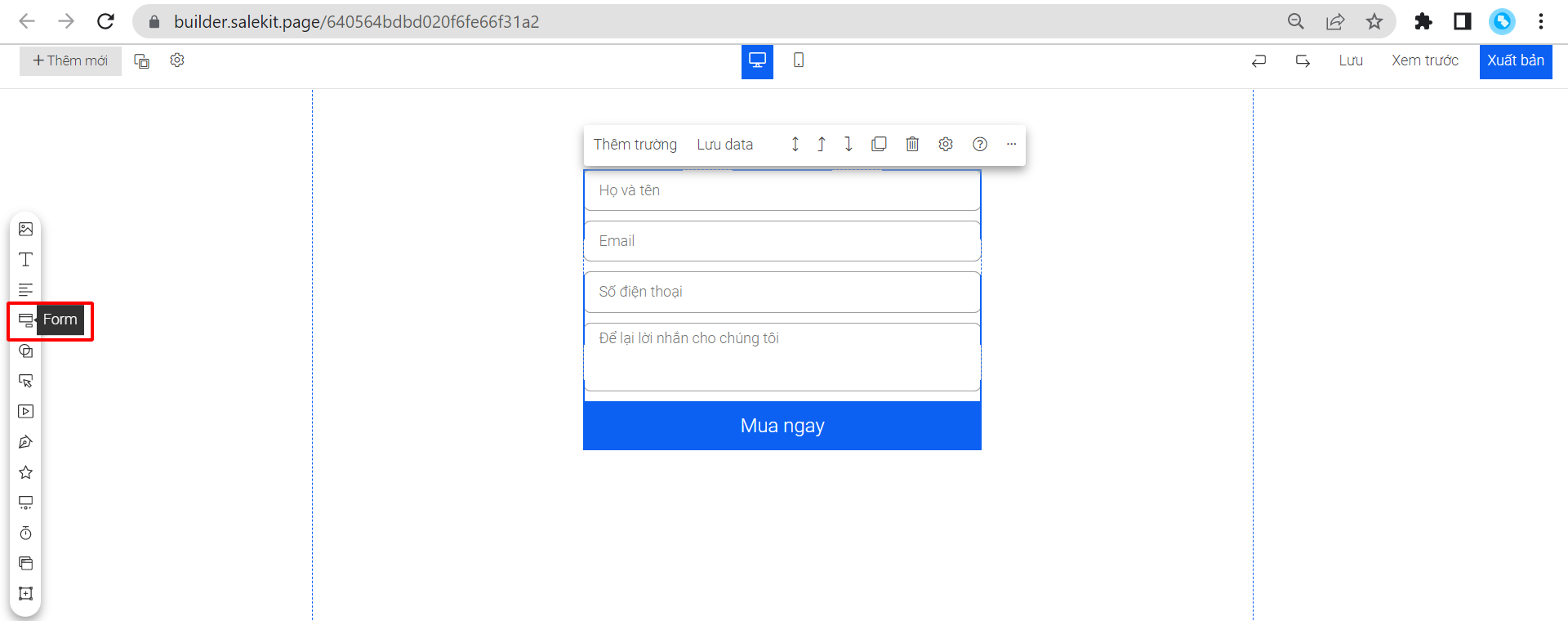
Để tạo form, tại giao diện cấu hình nội dung trong landing page, bạn bấm chọn đối tượng Form từ thanh menu bên trái màn hình.

1. Các cài đặt với form
1.1. Thêm trường thông tin trong form
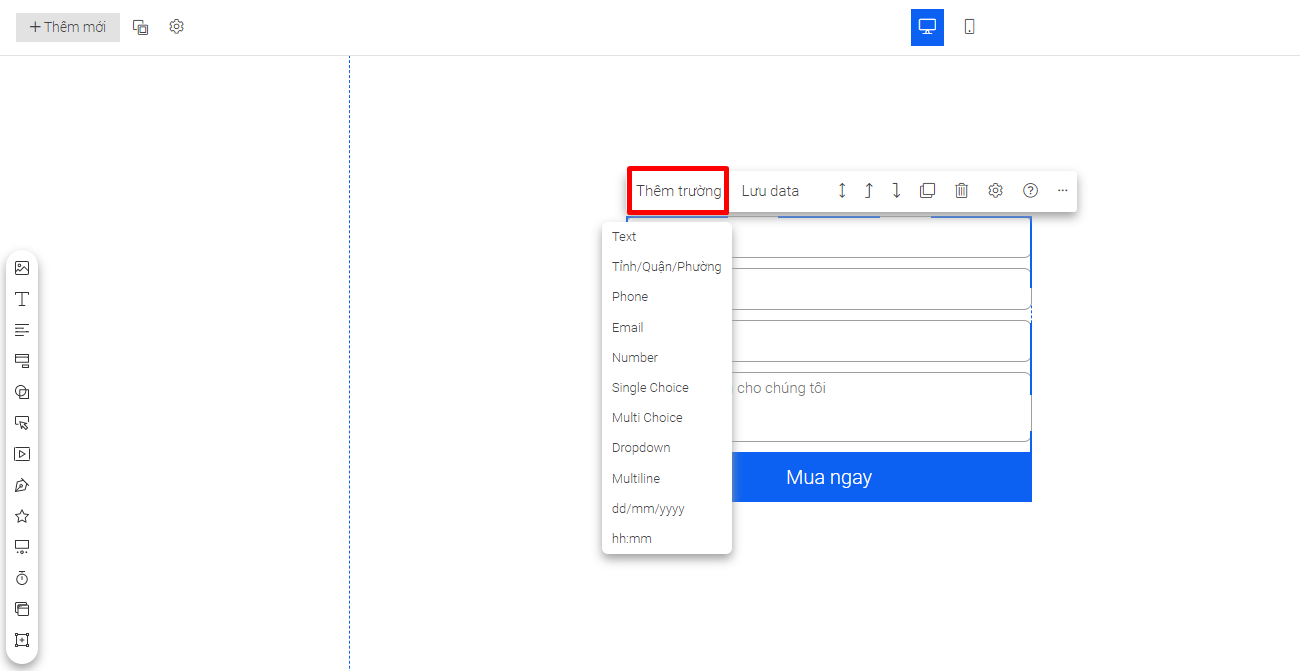
Bạn click vào form >> chọn Thêm trường >> chọn loại dữ liệu sử dụng trong trường thông tin đó.
Các kiểu dữ liệu có thể sử dụng trong Form bao gồm:
- Text: Kiểu dữ liệu dạng chữ cái, chữ số kết hợp, thường sử dụng cho các trường hỏi thông tin Họ tên, Địa chỉ,...
- Phone: Kiểu dữ liệu số điện thoại, sử dụng cho trường hỏi thông tin Số điện thoại
- Email: Kiểu dữ liệu địa chỉ email, sử dụng cho trường hỏi thông tin Email
- Number: Kiểu chữ liệu dạng số, sử dụng cho trường hỏi số lượng
- Single Choice: Kiểu dữ liệu lựa chọn, được dùng để chọn một trong nhiều lựa chọn, thường sử dụng cho trường hỏi thông tin giới tính, quốc gia đang sinh sống,...
- Multi Choice: Kiểu dữ liệu lựa chọn, cho phép khách hàng không chọn hoặc chọn nhiều đáp án cùng lúc (từ không cho đến tất cả), thường sử dụng cho trường hỏi thông tin sở thích, các lĩnh vực quan tâm,...
- Dropdown: Kiểu dữ liệu lựa chọn với danh sách thả xuống, được dùng để chọn một trong nhiều lựa chọn, thường sử dụng cho trường hỏi thông tin giới tính, khu vực đang sinh sống (quốc gia, tỉnh/thành phố, quận/huyện,...)
- Multiline: Kiểu dữ liệu yêu cầu khách nhập câu trả lời chi tiết
- Dd/mm/yyyy: Kiểu dữ liệu ngày/tháng/năm, sử dụng cho trường hỏi thông tin ngày tháng cụ thể
- Hh:mm: Kiểu dữ liệu giờ:phút, sử dụng cho trường hỏi thông tin thời gian cụ thể

1.2. Thiết kế form
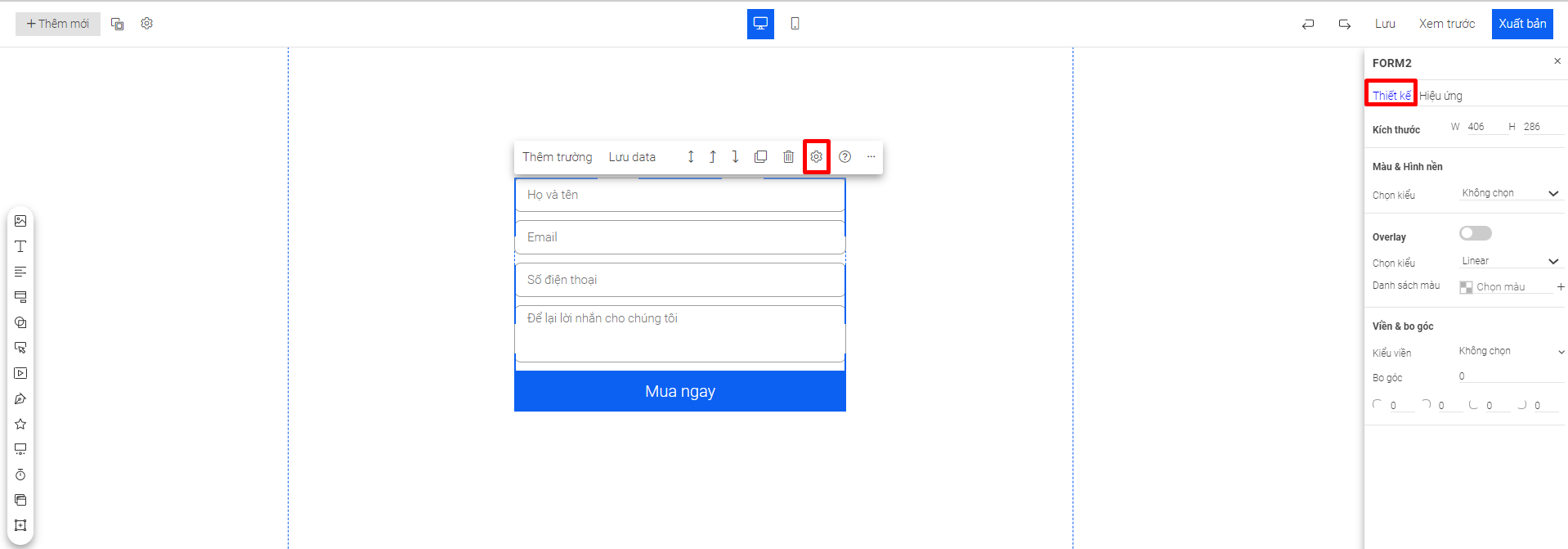
Bạn click vào form >> ![]() >> Thiết kế
>> Thiết kế
Tại đây, bạn có thể điều chỉnh kích thước, màu và hình nền, overlay, viền và bo góc cho form của mình.

1.3. Tạo hiệu ứng cho form
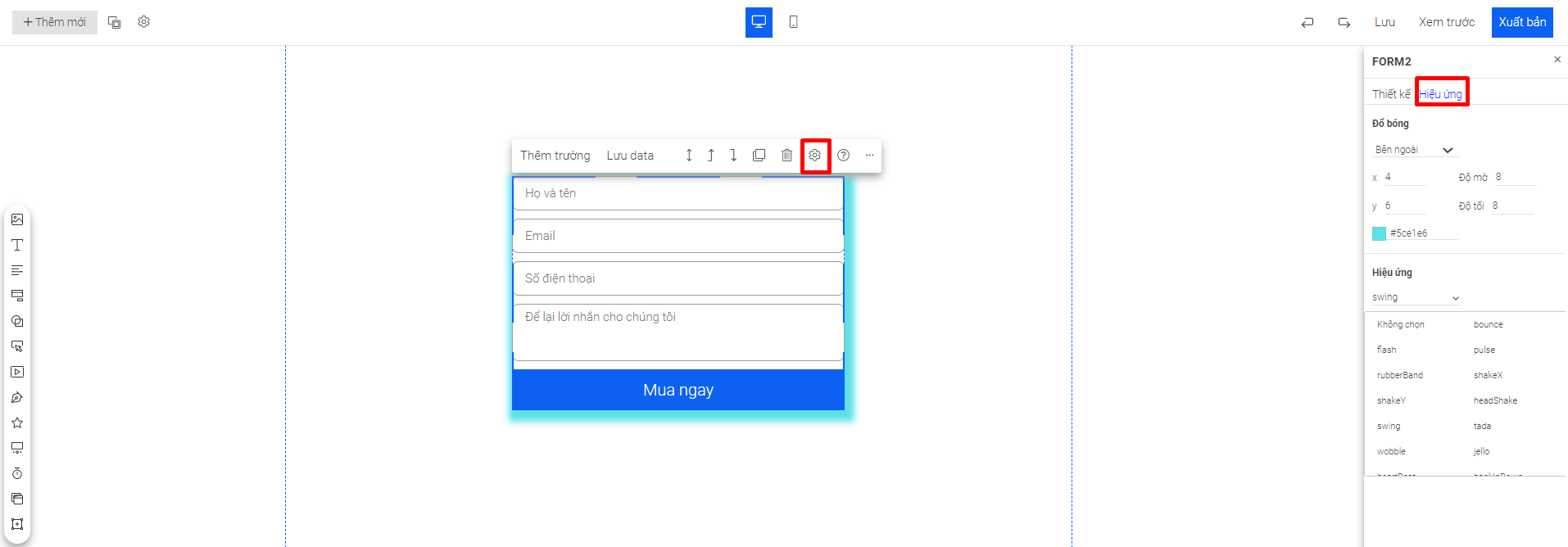
Bạn click vào form >>![]() >> Hiệu ứng
>> Hiệu ứng
Tại đây, bạn có thể cài đặt đổ bóng và hiệu ứng cho form của mình.

1.4. Lưu data khách hàng điền form
Chi tiết bạn xem hướng dẫn Tại đây.
2. Các cài đặt với trường thông tin trong form
2.1. Thiết kế trường thông tin
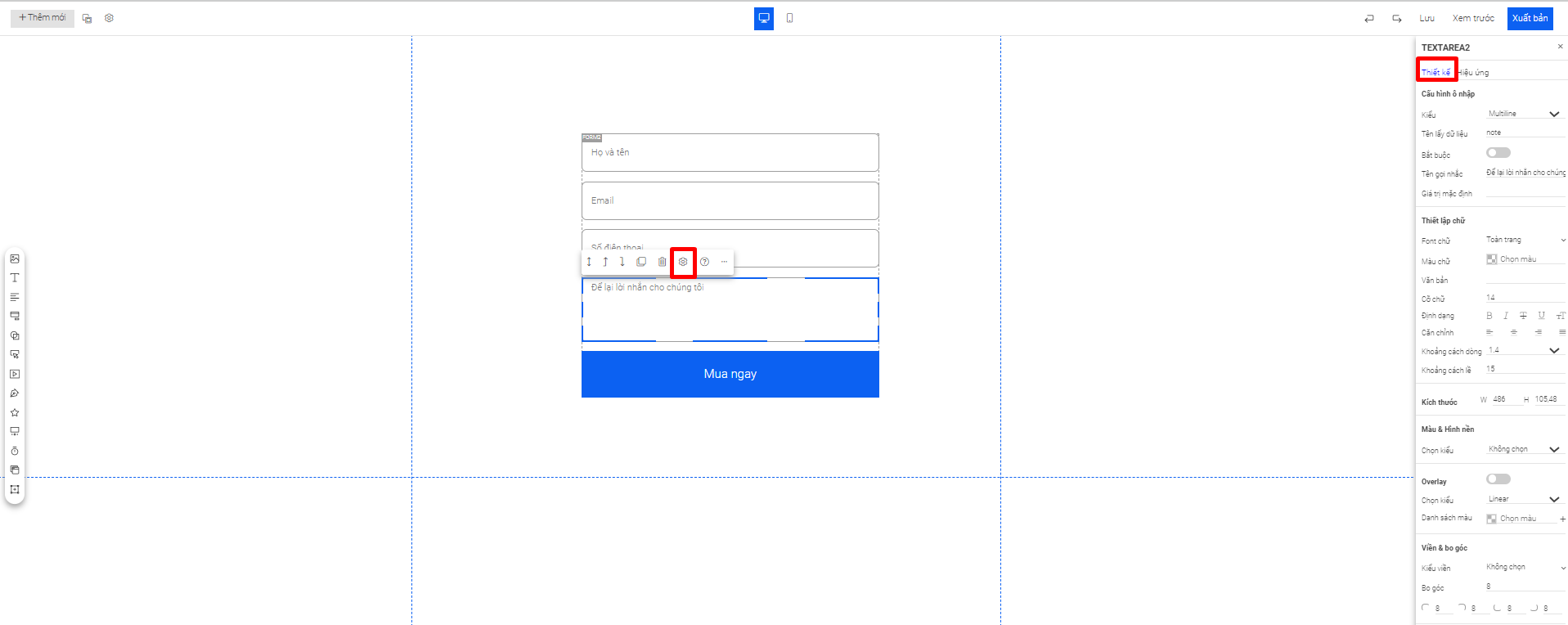
Bạn click vào trường thông tin >> ![]() >> Thiết kế
>> Thiết kế
Tại đây bạn có thể cấu hình ô nhập, thiết lập chữ, thay đổi kích thước, màu và hình nền, overlay, viền và bo góc cho trường thông tin.

2.2. Cài đặt hiệu ứng riêng cho từng trường thông tin
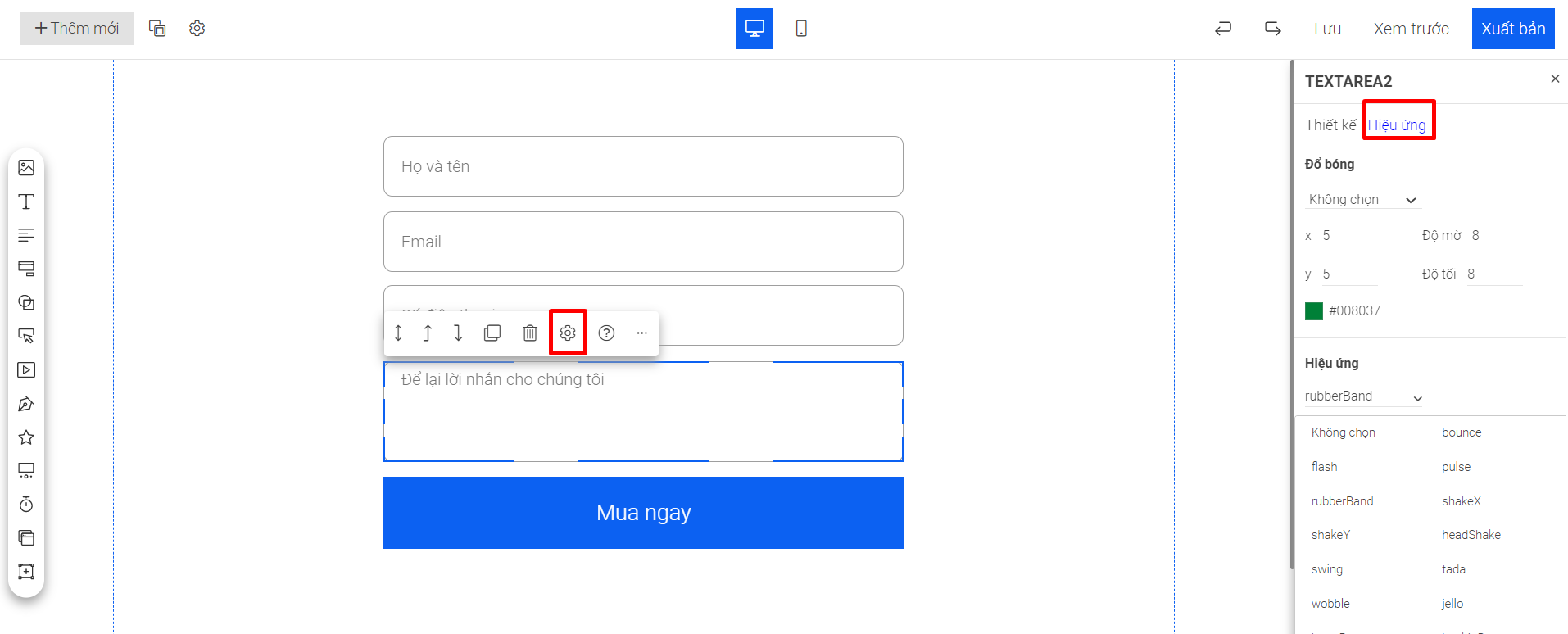
Bạn click vào trường thông tin >> ![]() >> Hiệu ứng
>> Hiệu ứng

Đồng thời trên form và trường thông tin ta có các tính năng khác như sau:
![]() : Di chuyển đối tượng được chọn lên trên hay xuống dưới 1 đối tượng khác trong nhóm đối tượng
: Di chuyển đối tượng được chọn lên trên hay xuống dưới 1 đối tượng khác trong nhóm đối tượng
![]() : Nhân bản form/trường thông tin được chọn
: Nhân bản form/trường thông tin được chọn
![]() : Xóa form/trường thông tin được chọn
: Xóa form/trường thông tin được chọn
![]() : Đồng bộ thiết kế trên giao diện desktop và mobile
: Đồng bộ thiết kế trên giao diện desktop và mobile
![]() : Ẩn form/trường thông tin được chọn
: Ẩn form/trường thông tin được chọn
Chúc bạn thành công!