Carousel
Carousel cho phép bạn tạo hiệu ứng chạy xoay vòng cho các đối tượng để hiển thị dưới dạng slide hoặc danh sách sản phẩm.
Để tạo Carousel, tại màn hình cấu hình landing page, bạn click chọn đối tượng Carousel như hình bên dưới:

Sau khi tạo Carousel, bạn có thể thiết kế bằng các chức năng sau:
1. Thêm/bớt đối tượng trong Carousel
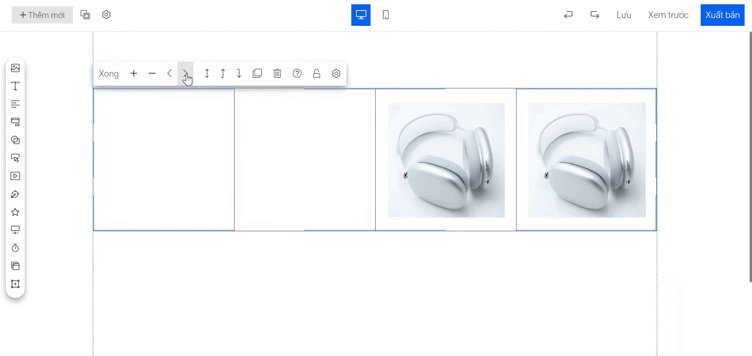
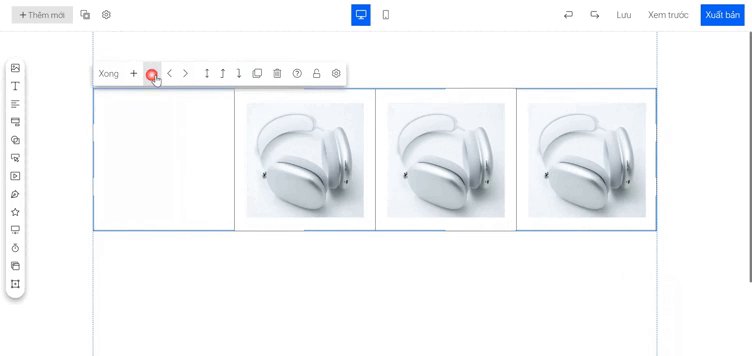
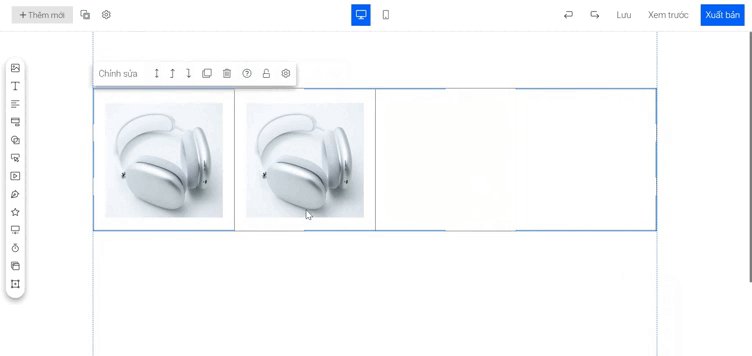
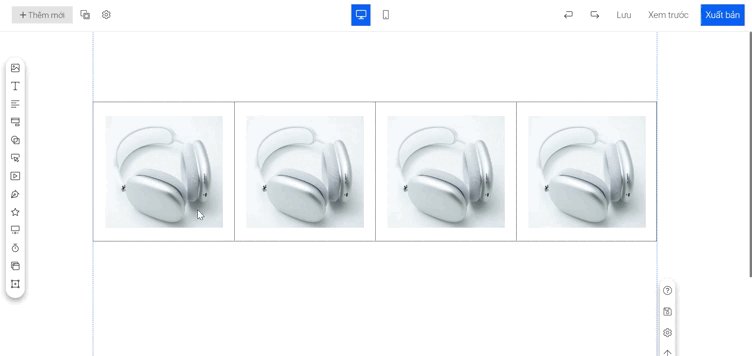
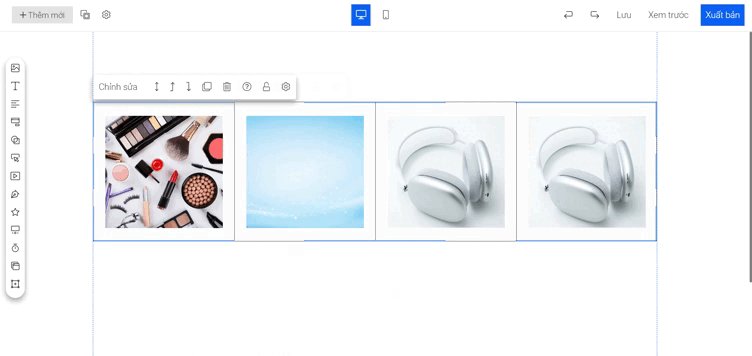
Bạn click vào đối tượng >> Chỉnh sửa >> Bạn bấm dấu + để thêm đối tượng, - để bớt đối tượng, dấu ![]() để di chuyển sang trái hoặc phải để xem thêm đối tượng >> bấm Xong để hoàn tất.
để di chuyển sang trái hoặc phải để xem thêm đối tượng >> bấm Xong để hoàn tất.

2. Tạo đối tượng trong Carousel
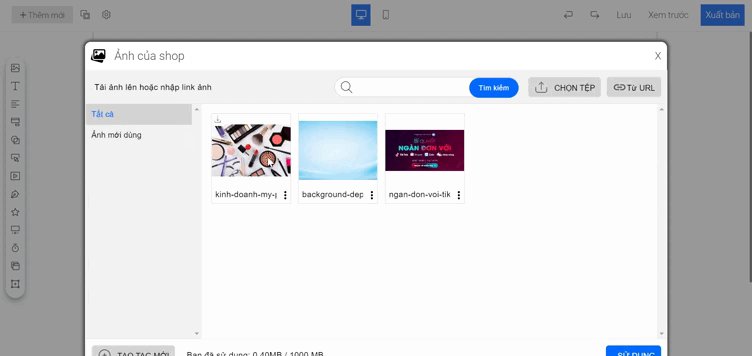
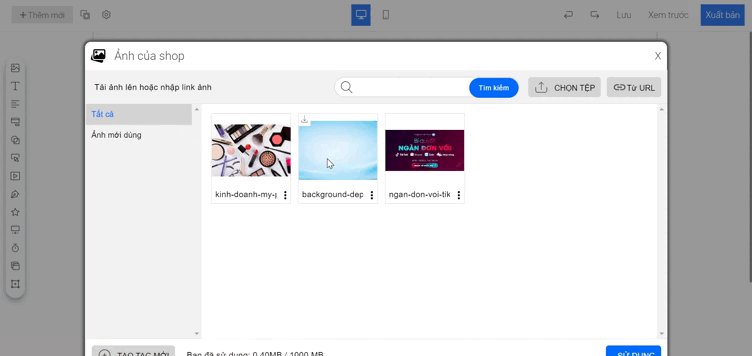
Để thay đổi hình ảnh, bạn click vào Carousel >> Chỉnh sửa >> kích đúp chuột vào đối tượng hình ảnh >> tick chọn ảnh trong album >> Sử dụng

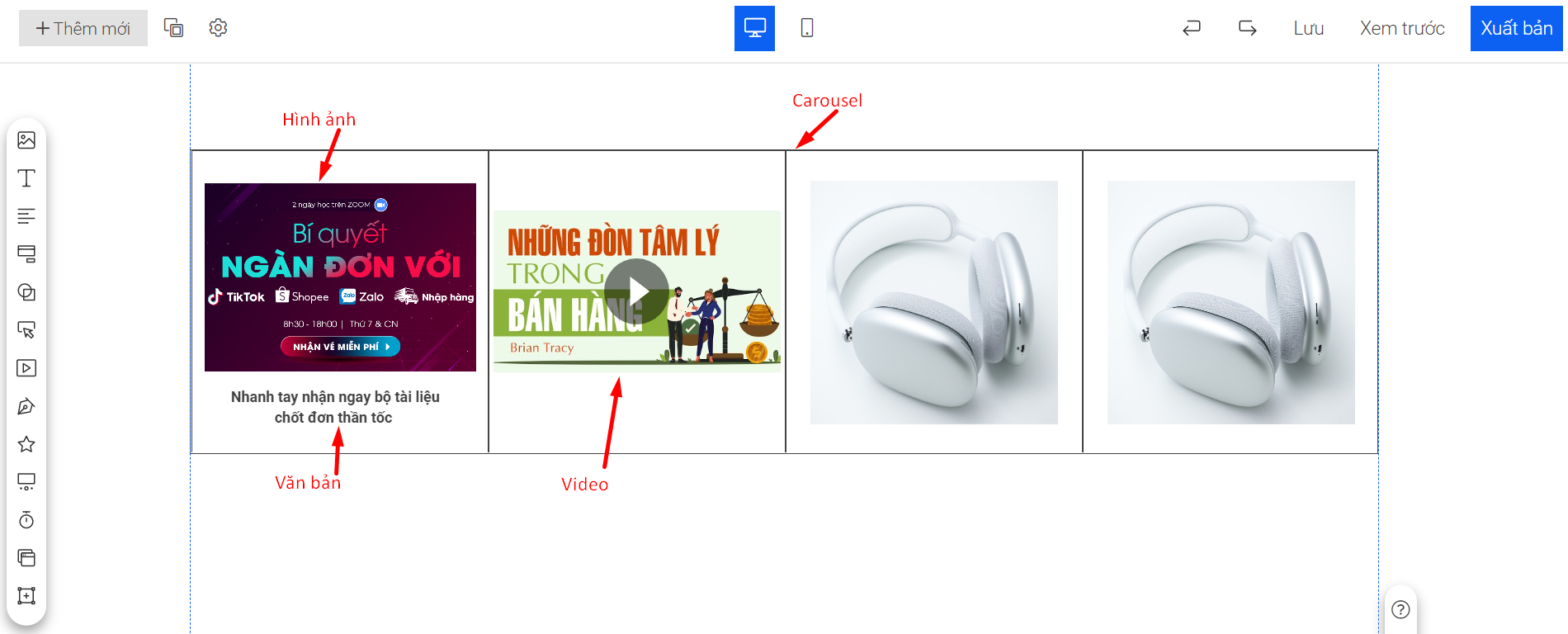
Ngoài ra, bạn có thể kết hợp các đối tượng khác trong Carousel bằng cách chọn Chỉnh sửa Carousel >> Xóa hình ảnh mặc định >> thêm đối tượng khác như Tiêu đề, Văn bản, Video, ... >> Xong để hoàn tất. Ví dụ như hình:

3. Thiết kế Carousel
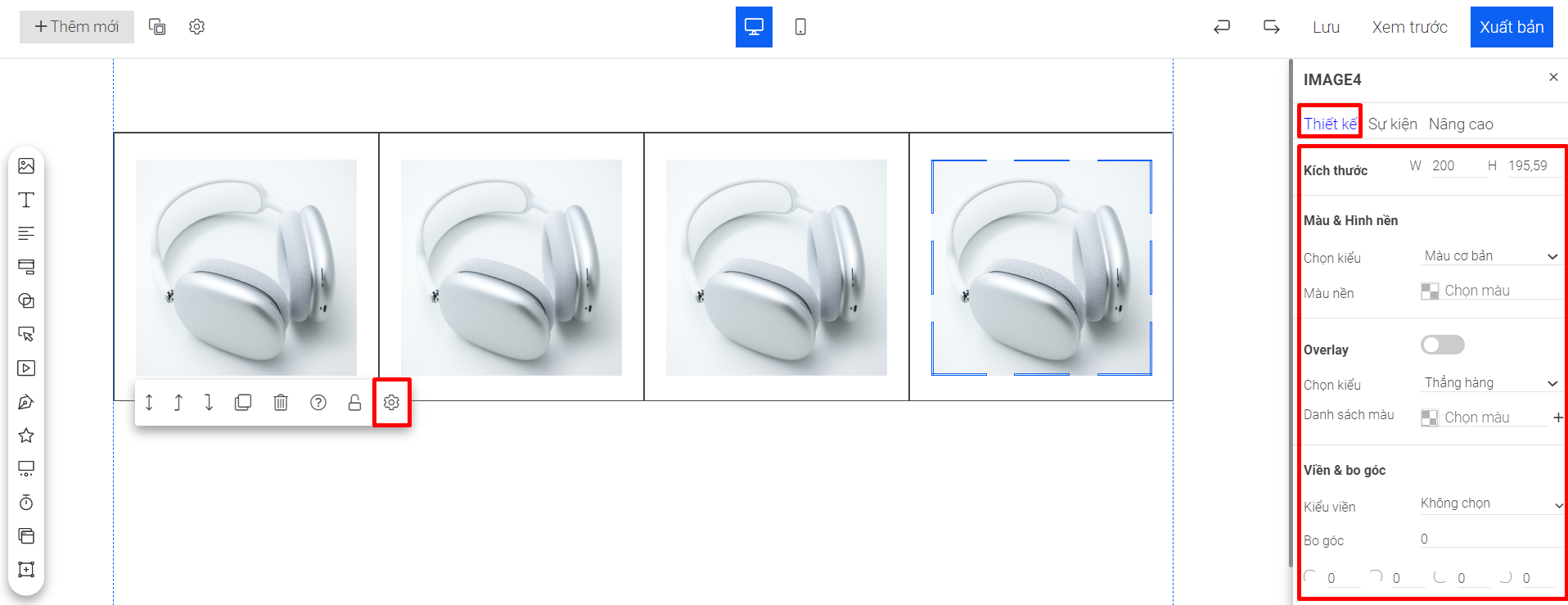
Bạn click vào đối tượng >> Cài đặt (biểu tượng hình răng cưa). Tại đây, bạn có thể cài đặt, chỉnh sửa Carousel của mình.
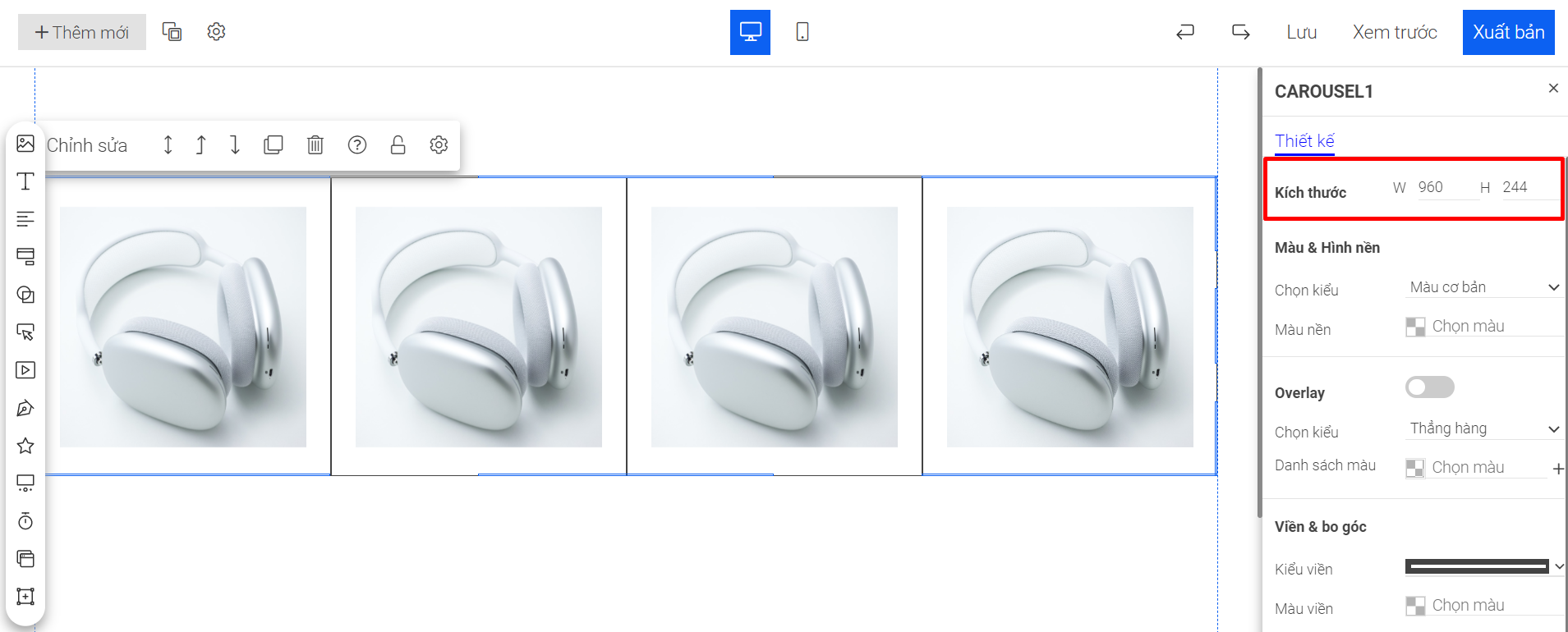
- Kích thước
Bạn có thể điều chỉnh kích thước khung Carousel bằng cách co kéo các góc khung hoặc thay đổi thông số trong ô Kích thước (đơn vị: Pixcel) với W : Chiều rộng khung Carousel
H : Chiều cao khung Carousel

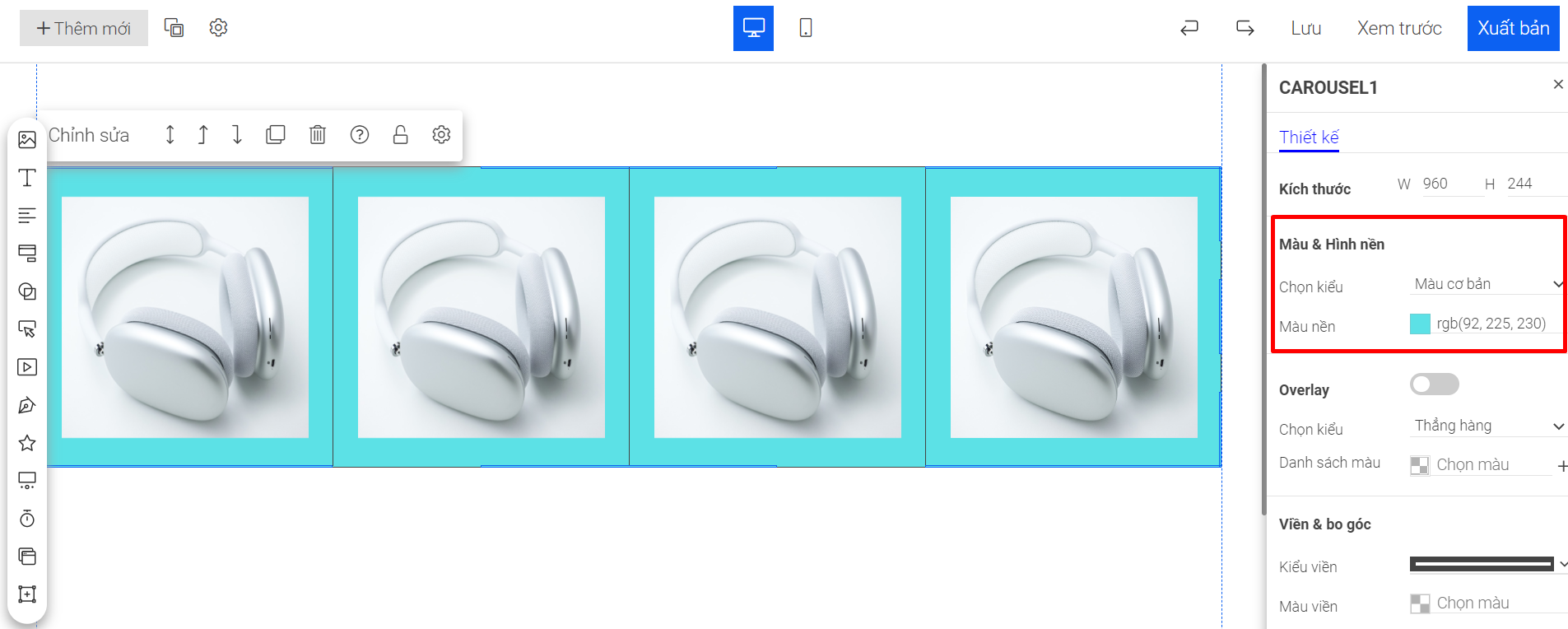
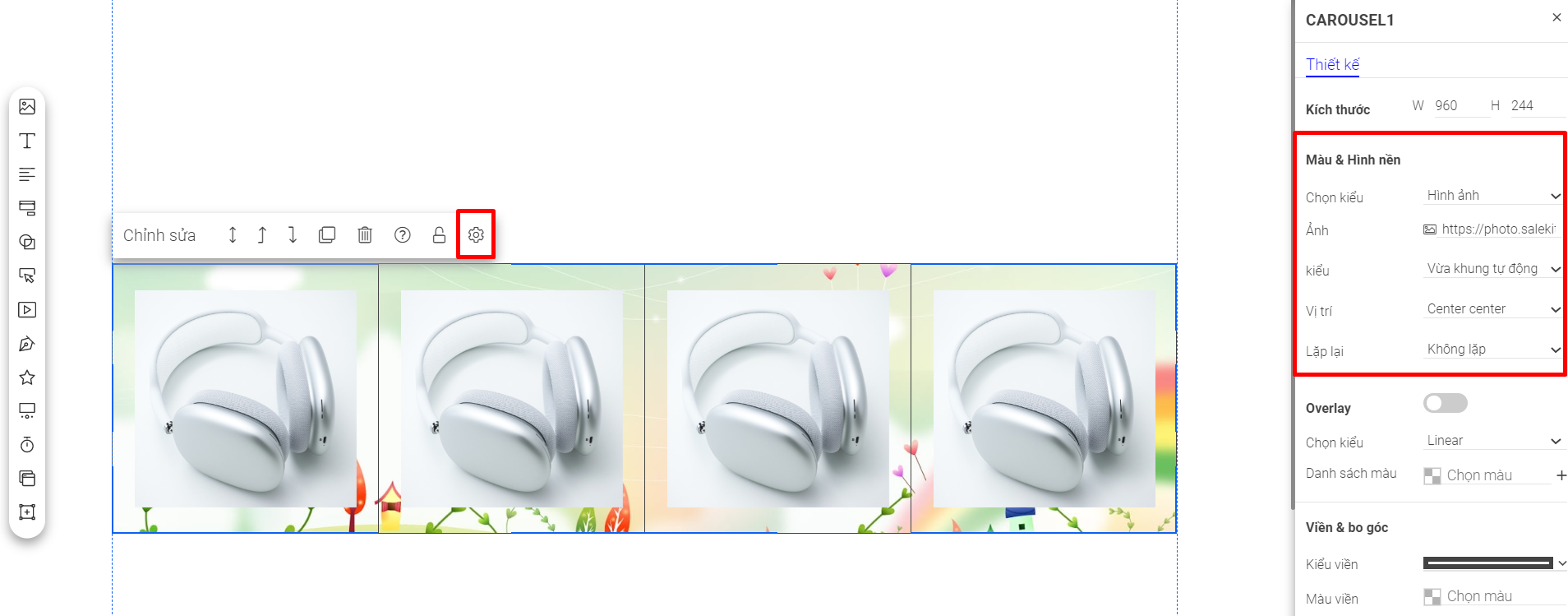
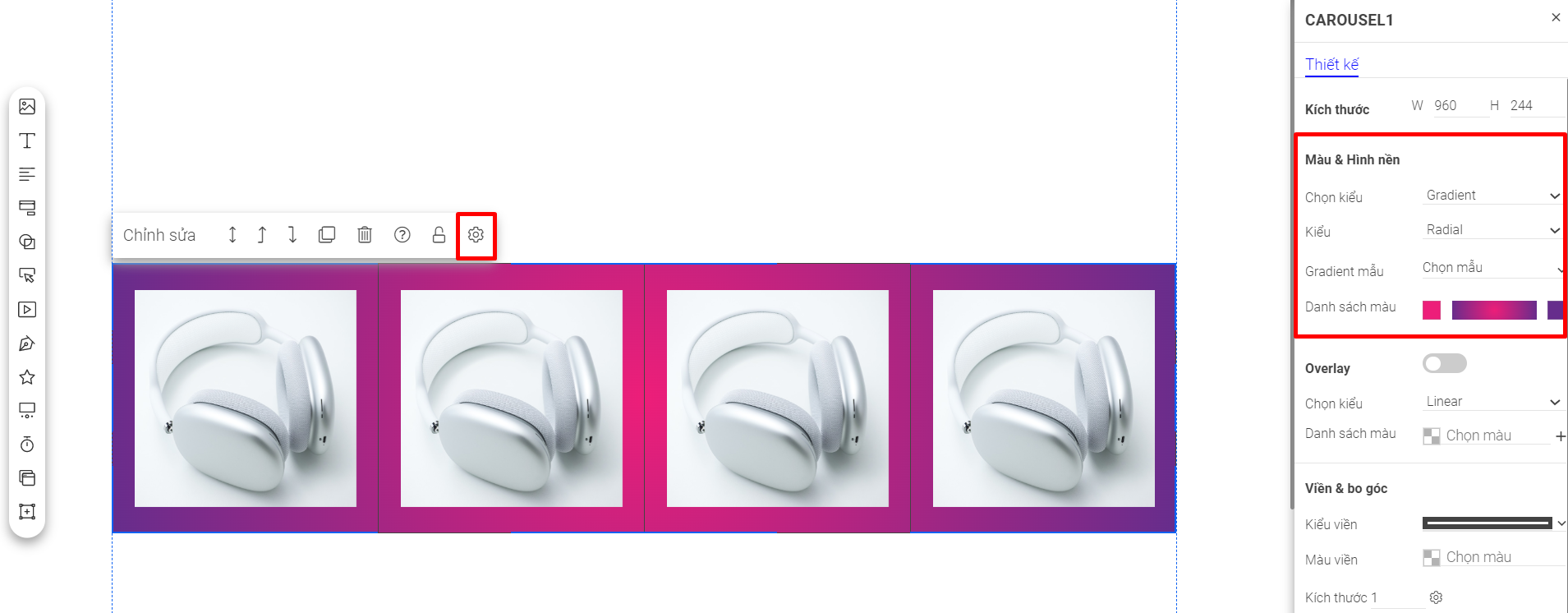
- Màu và hình nền



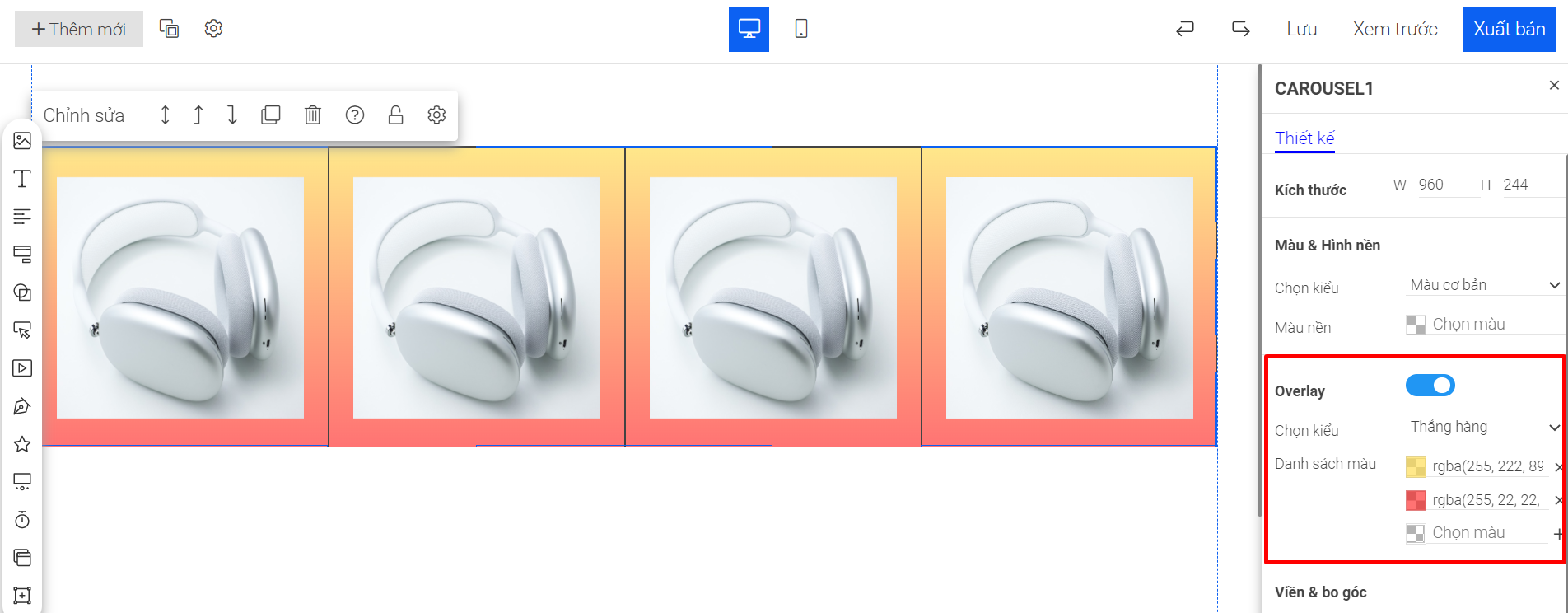
- Overlay
Bạn có thể đè 1 hay nhiều lớp màu lên màu nền/hình nền của Carousel 
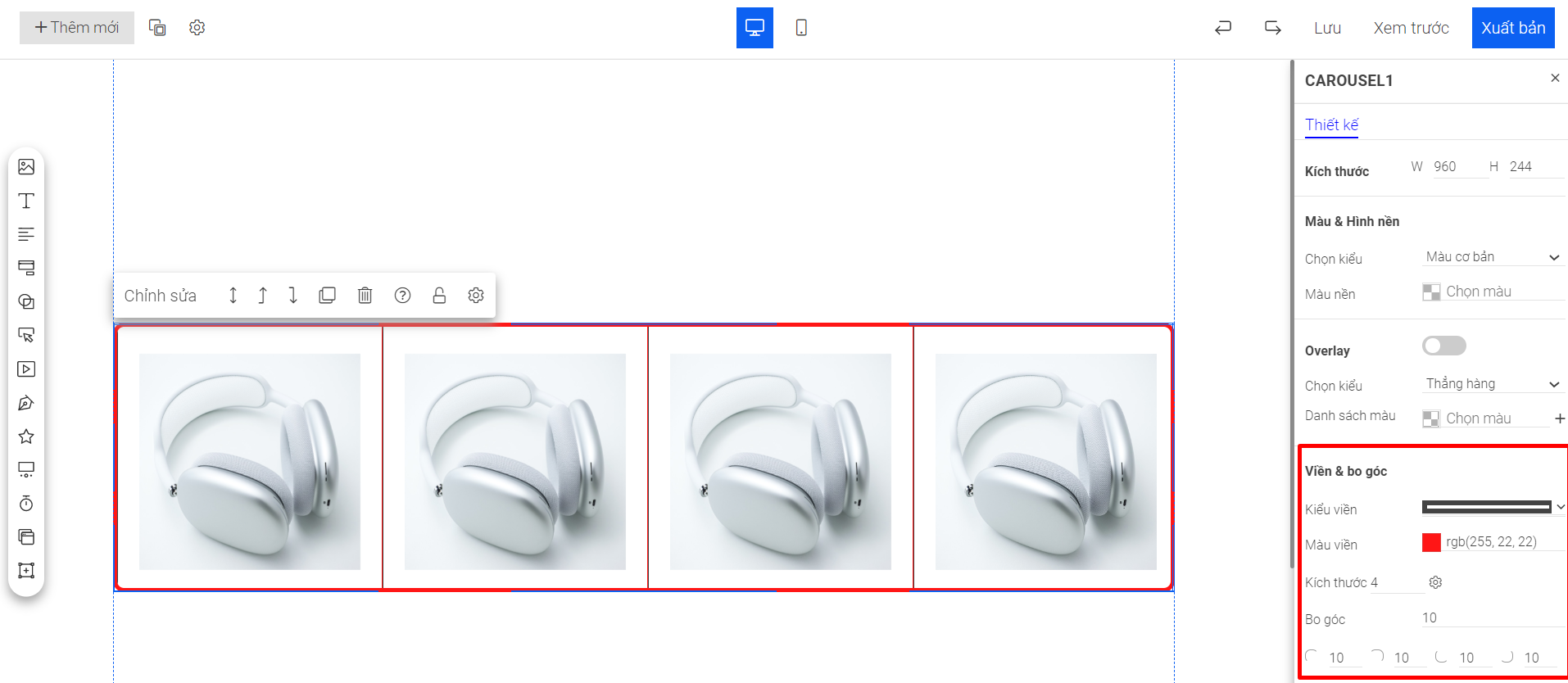
- Viền và bo góc
Bạn có thể điều chỉnh kiểu viền Carousel hoặc không sử dụng viền.
Với Carousel có viền khung, bạn có thể cấu hình thêm màu viền, độ dày viền, độ bo góc.

4. Thiết kế đối tượng trong Carousel

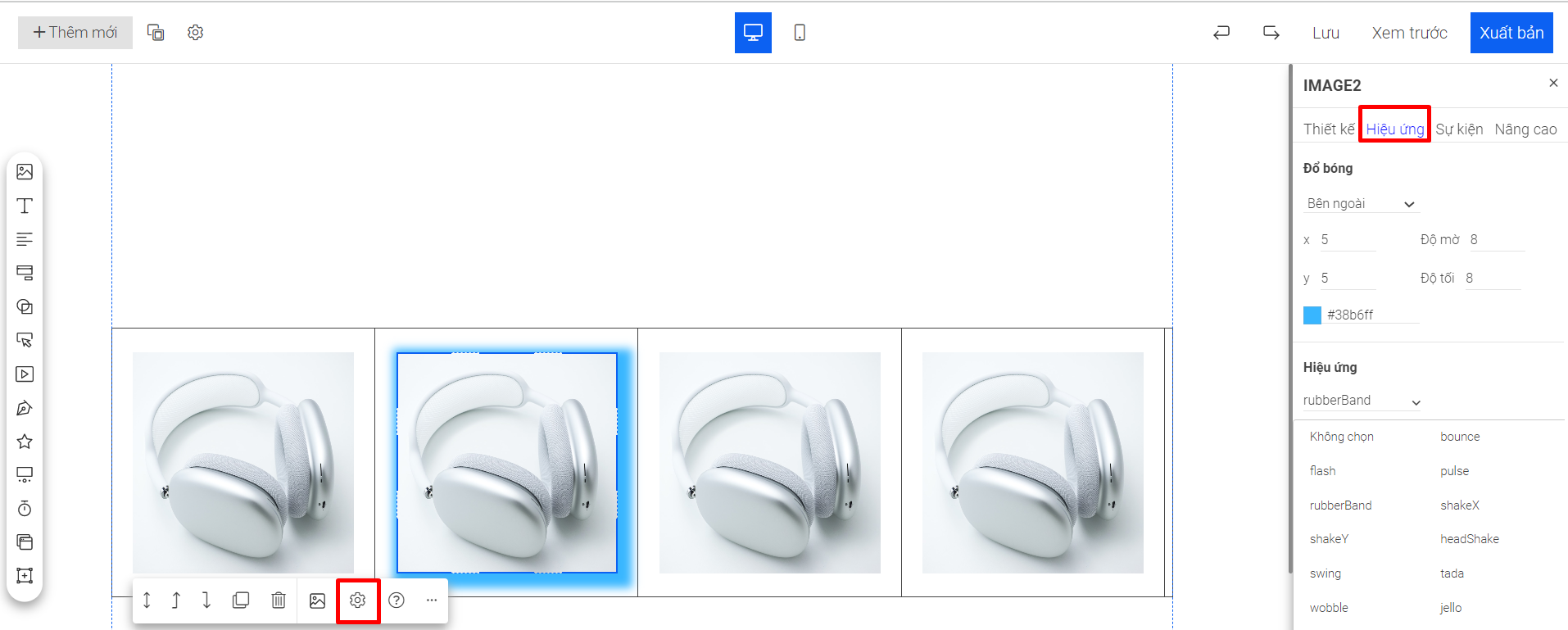
5. Cài đặt hiệu ứng cho đối tượng trong Carousel
Bạn click vào khung Carousel >> Chỉnh sửa >> Click vào đối tượng >> ![]() >> Hiệu ứng
>> Hiệu ứng
Tại đây bạn có thể cài đặt đổ bóng và hiệu ứng cho các đối tượng trong Carousel

6. Tạo sự kiện cho đối tượng trong Carousel
Bạn có thể tạo sự kiện cho mỗi đối tượng trong Carousel khi khách nhấn/di chuyển chuột tới đối tượng.
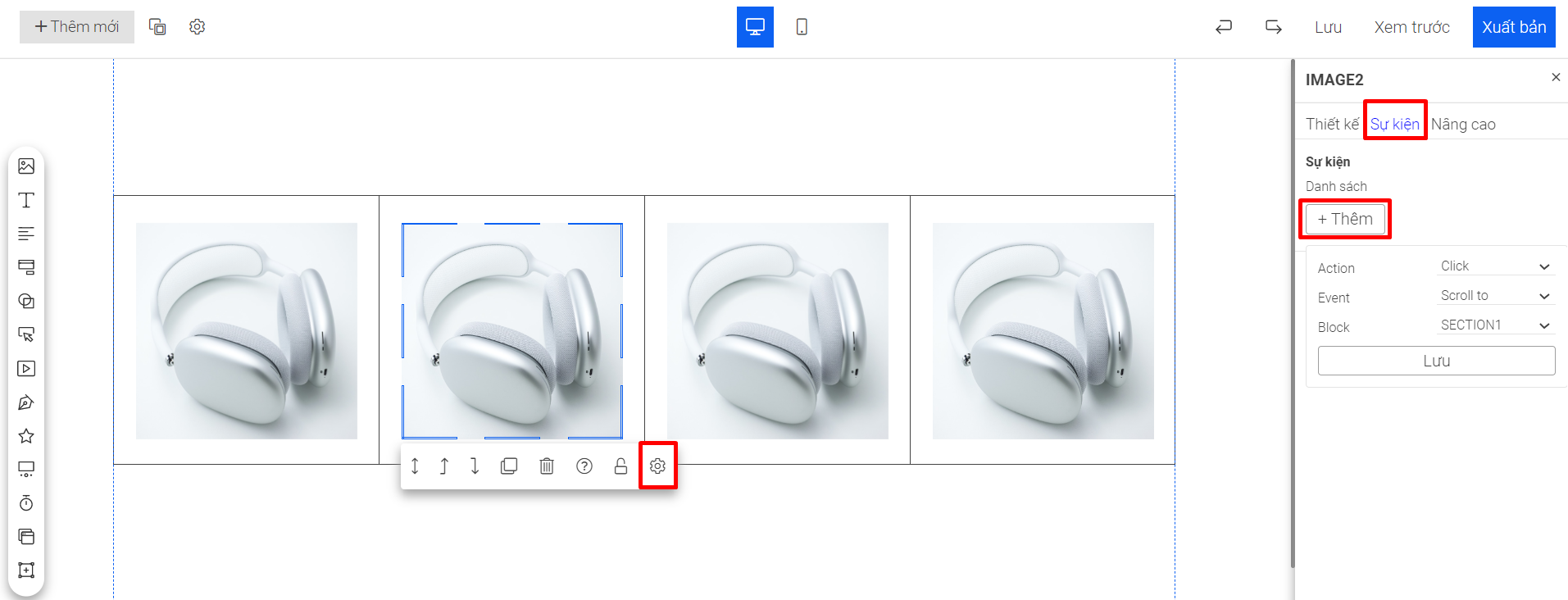
Để tạo sự kiện cho đối tượng, click vào khung Carousel >> Chỉnh sửa >> Click vào đối tượng >> Cài đặt >> Sự kiện >> Thêm
Tại đây, bạn cấu hình các chi tiết sau:
- Action: Hành động của khách hàng đối với đối tượng: Click (nhấn) hoặc Hover (di chuột)
- Event: Sự kiện xảy ra khi khách hàng thực hiện hành động
- Scroll to: Cuộn trang đến block được chọn
- Link: Mở link sang trang mới
- Open popup: Mở popup được chọn
- Close popup: Đóng popup được chọn
- Block: Chọn đối tượng chuyển hướng đến khi diễn ra sự kiện.
Sau khi cài đặt xong, bạn bấm nút Lưu để hoàn tất.

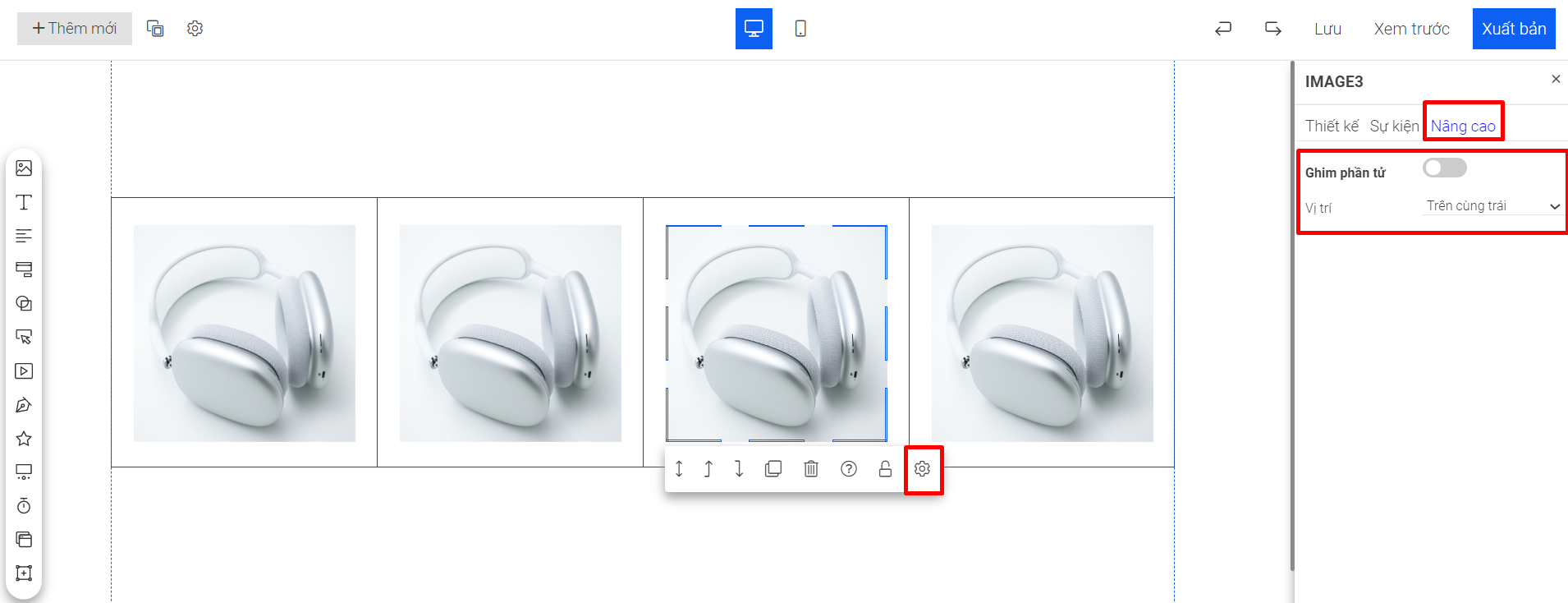
7. Ghim đối tượng trong Carousel
Chức năng này giúp bạn cố định vị trí của 1 đối tượng trong Carousel, không di chuyển đối tượng được chọn khi cuộn Carousel.
Để cấu hình, bạn click vào Carousel >> Chỉnh sửa >> Click vào đối tượng >> Cài đặt >> Nâng cao >> Bật Ghim phần tử >> chọn và cài đặt vị trí ghim
 Chúc bạn thành công!
Chúc bạn thành công!