Box
Đối tượng Box dùng để thêm hình hộp vào landing page, giúp bạn tạo khung/ nền làm nổi bật các đối tượng khác.
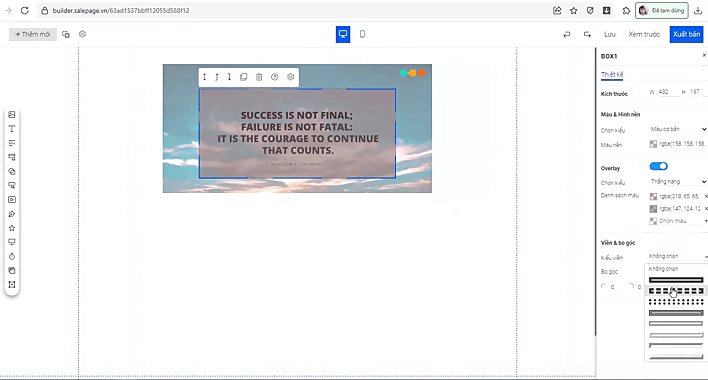
Tại giao diện cấu hình nội dung trong landing page, bạn bấm chọn đối tượng Box ở thanh menu bên trái màn hình.

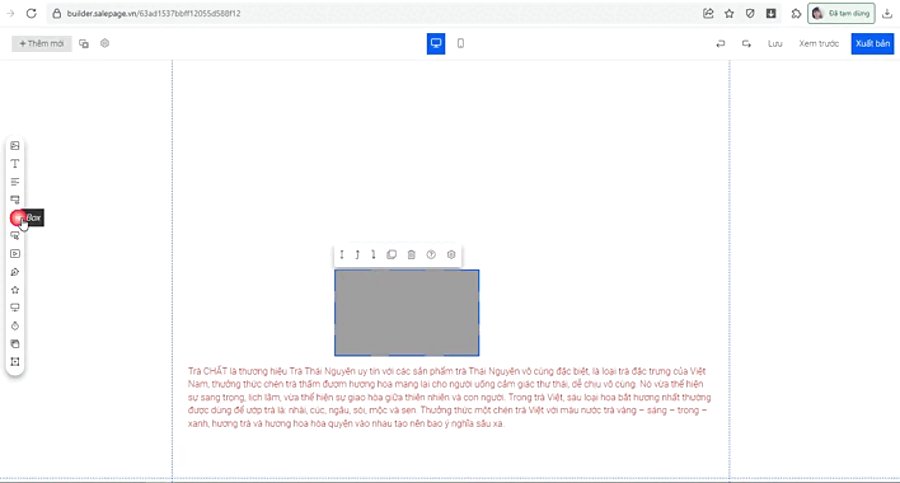
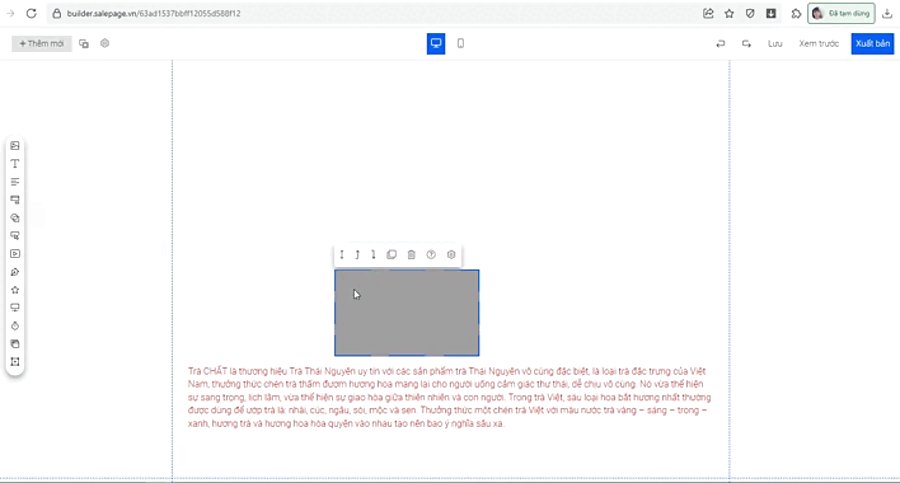
- Điều chỉnh kích thước box
Bạn có thể điều chỉnh kích thước hộp bằng cách co kéo các góc hộp hoặc thay đổi thông số trong ô Kích thước.

- Cài đặt màu và hình nền cho box
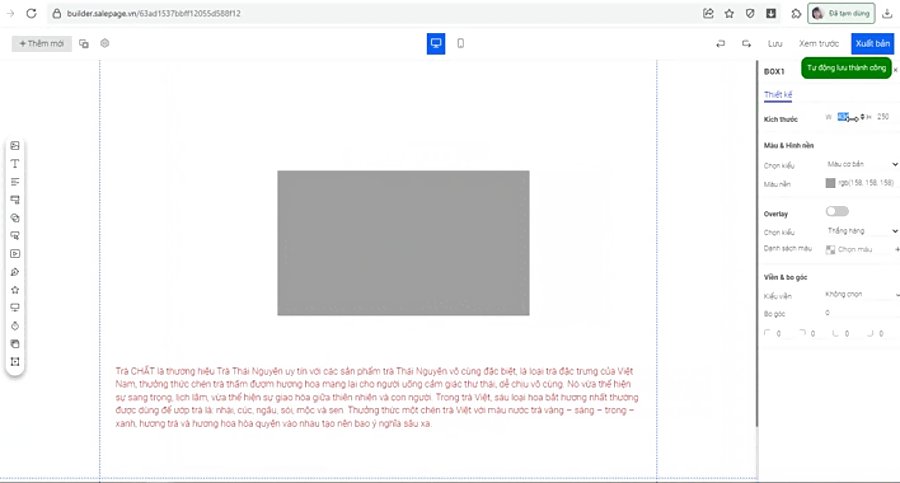
Bạn chọn Cài đặt – Màu và hình nền, Hiện có 3 lựa chọn để đổi nền cho đối tượng Box:
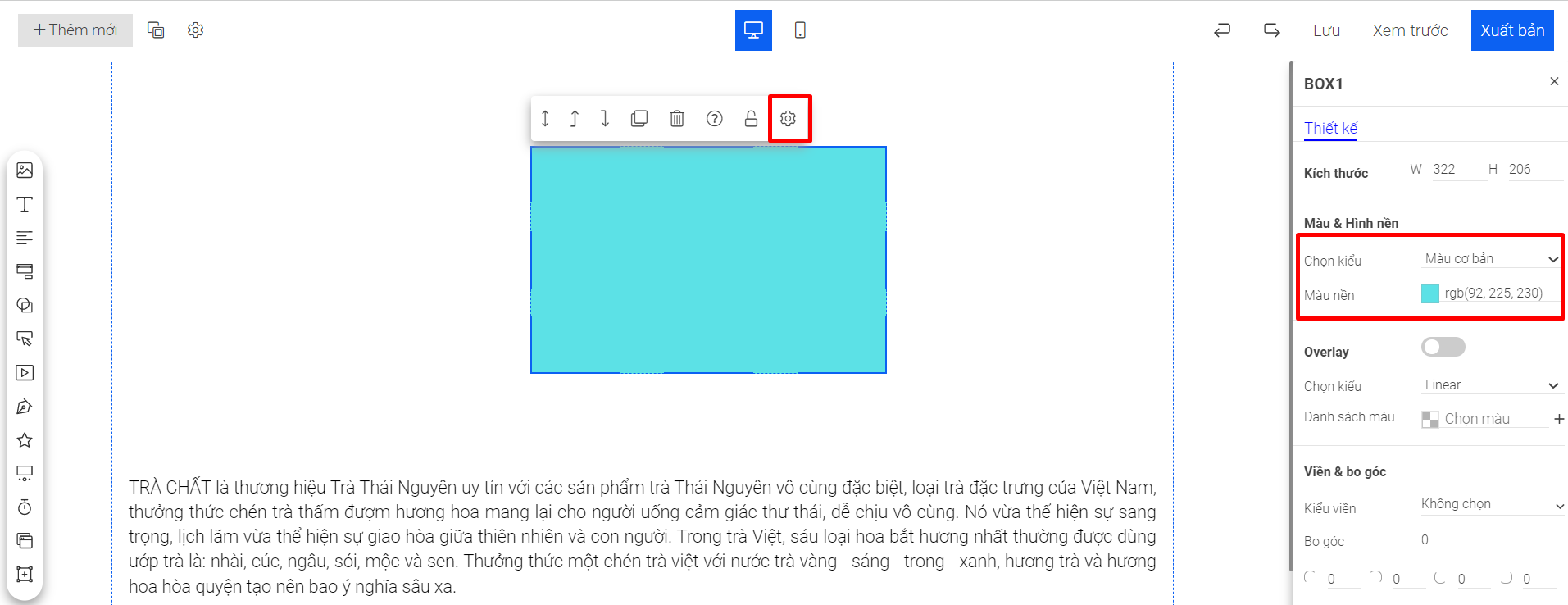
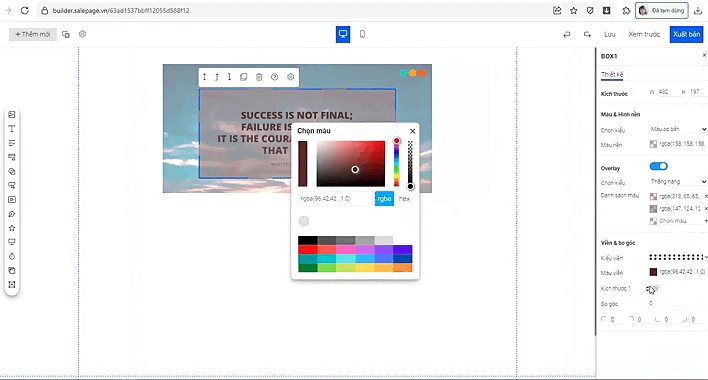
Lựa chọn 1: Cài Màu cơ bản làm nền cho Box, bạn chọn Màu cơ bản >> chọn màu >> nhấn ra ngoài đối tượng để lưu.

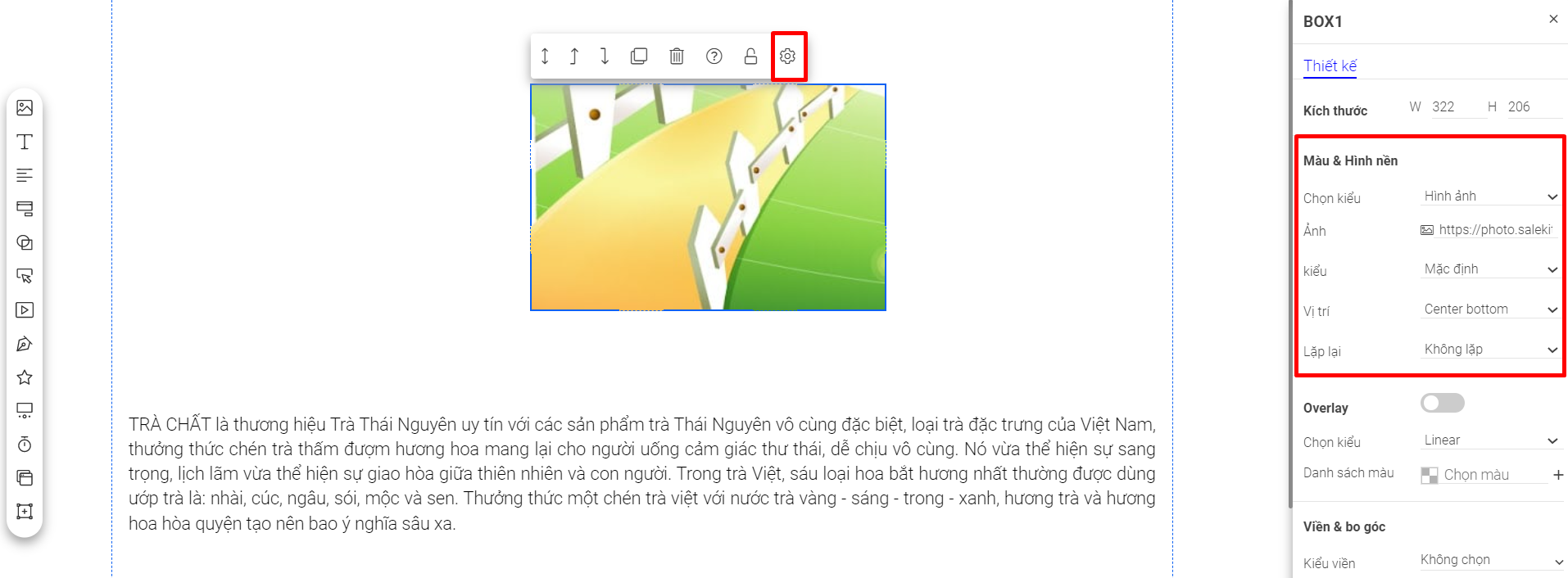
Lựa chọn 2: Cài Hình ảnh làm nền cho Box, tại ô Màu và hình nền >> chọn kiểu: Hình ảnh >> Ảnh >> bạn có thể nhấn vào biểu tượng ảnh >> Chọn ảnh từ kho ảnh hoặc nhập link ảnh để sử dụng.

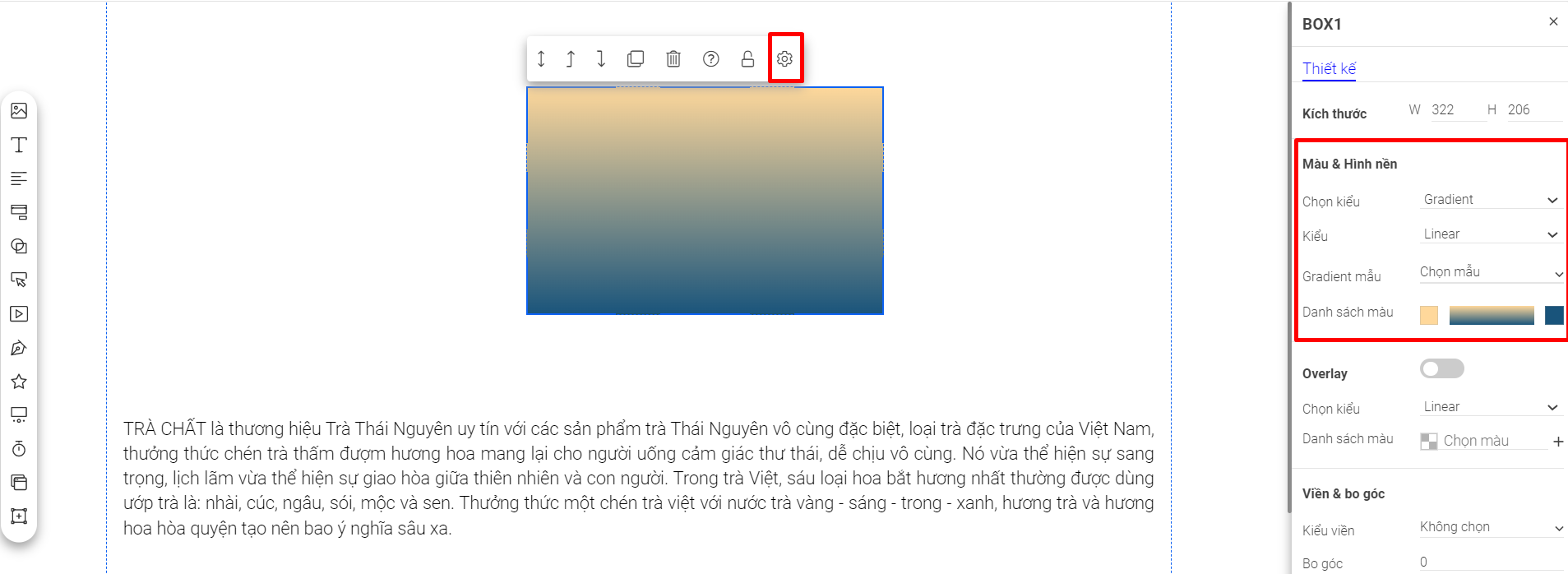
Lựa chọn 3: Cài Gradient làm nền cho Box. Tại ô Màu và hình nền >> chọn kiểu : Gradient >> kiểu (Linear: Thẳng hàng hoặc Radial: Xuyên tâm) >> Chọn mẫu gradient >> nhấn ra ngoài đối tượng để lưu.

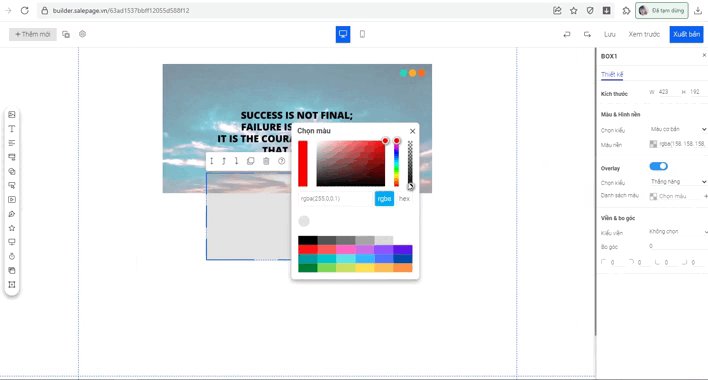
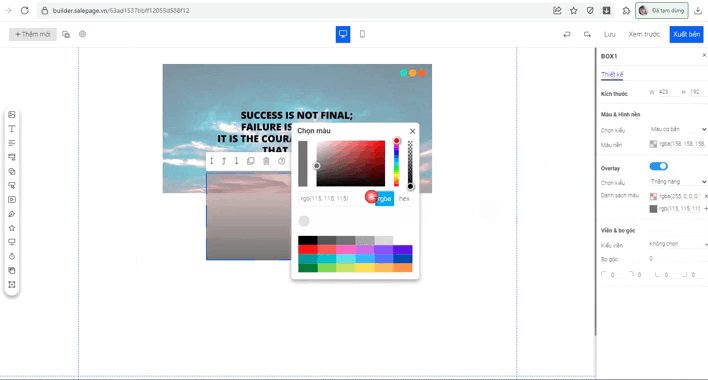
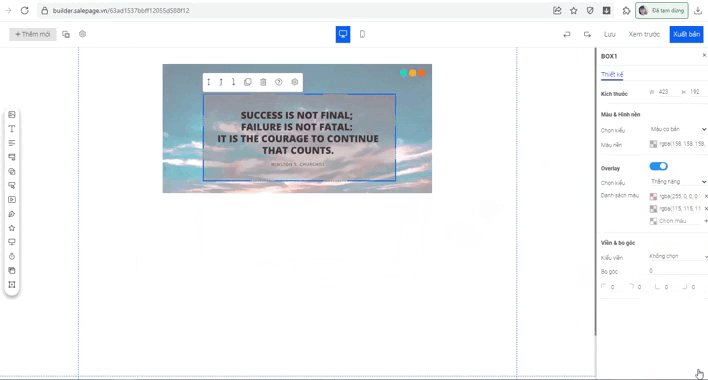
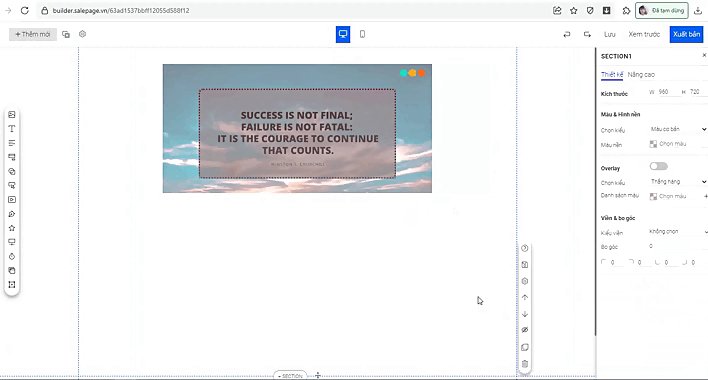
- Overlay - một hoặc nhiều lớp màu đè lên trên màu nền box

- Cài đặt viền & bo góc cho box

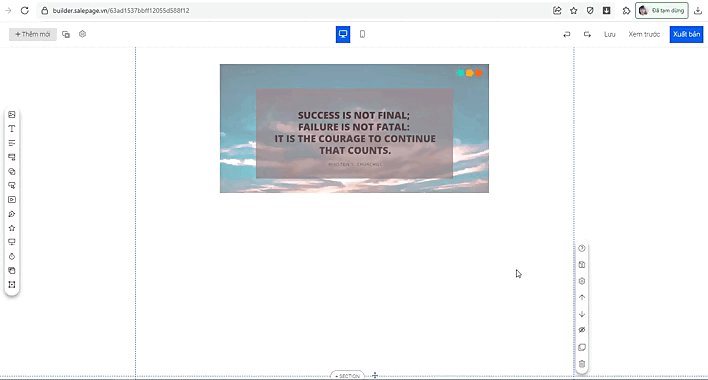
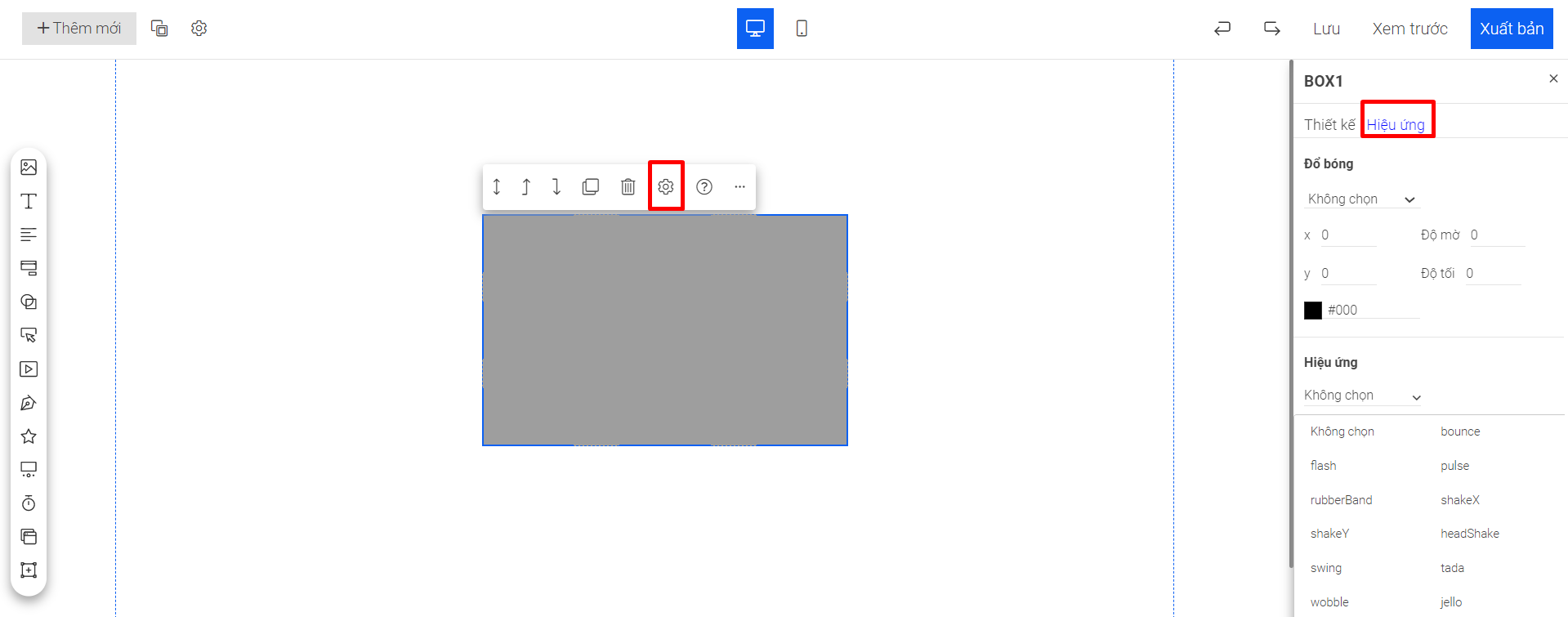
- Cài đặt hiệu ứng cho box
Bạn click vào box >>  >> Hiệu ứng
>> Hiệu ứng
Tại đây bạn có thể cài đặt đổ bóng và hiệu ứng cho box của mình.

- Nhân bản box
Bạn click vào box >> chọn 

- Xóa box
Bạn click vào box >> chọn 

Chúc bạn thành công!