Countdown
Chức năng Countdown để hiển thị thời gian đếm ngược giúp đánh vào tâm lý người dùng sắp hết thời gian nhận quà, đăng kí tham gia, ...
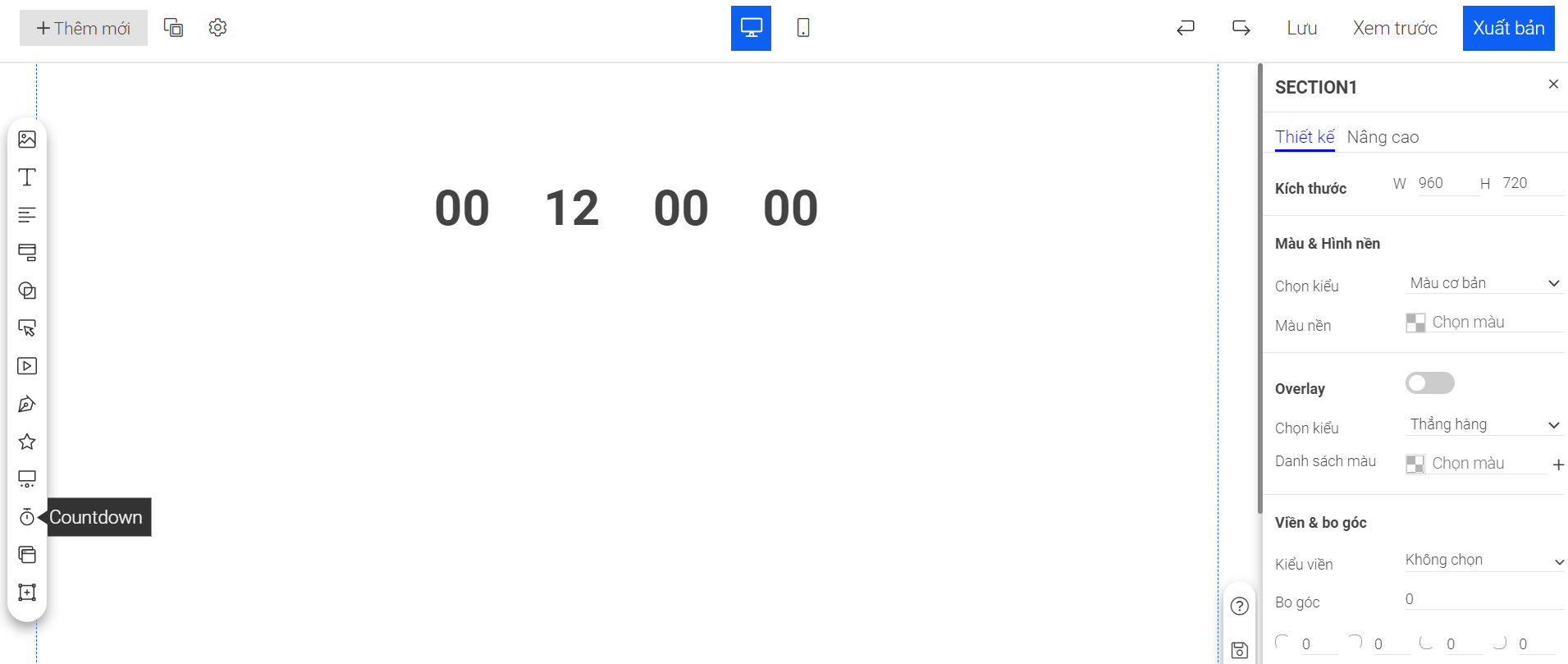
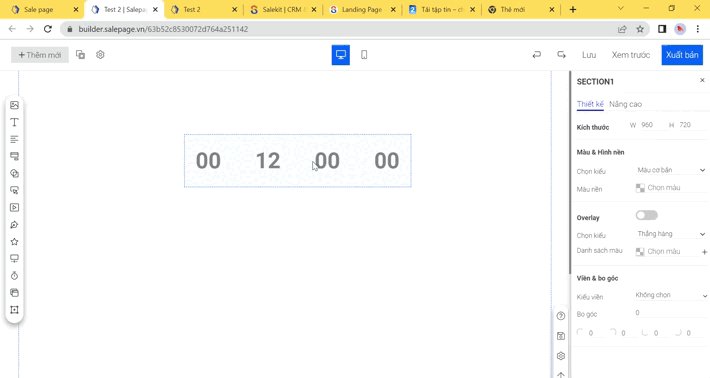
Để tạo chức năng Countdown, tại trang landing page, bạn click chọn đối tượng Countdown như hình bên dưới:
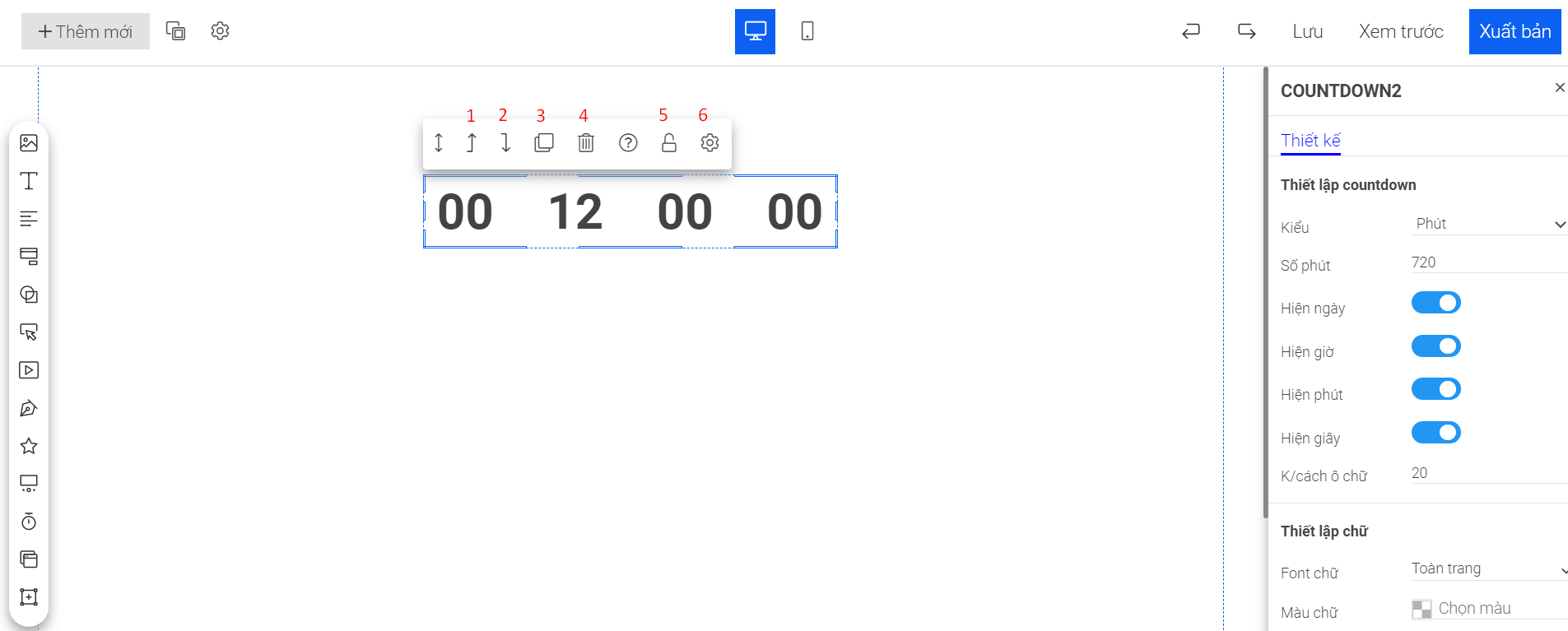
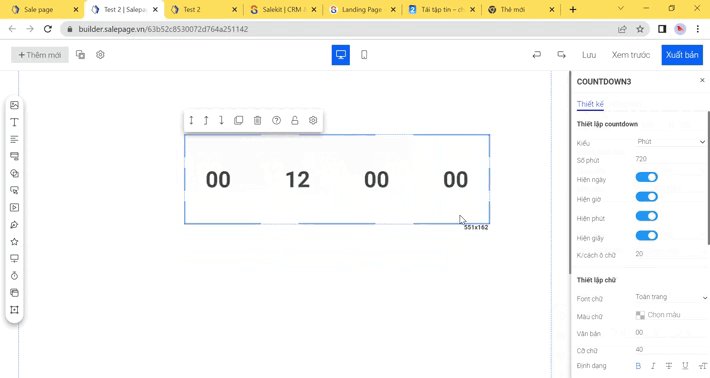
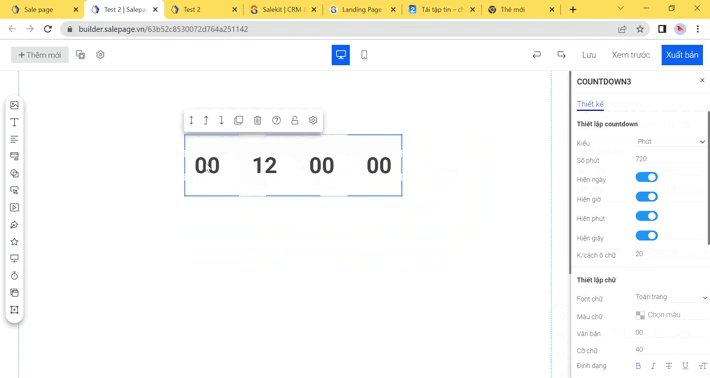
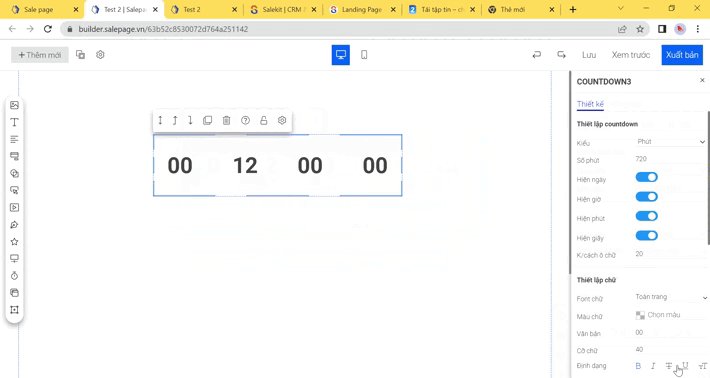
 Ta có các tùy chỉnh như hình:
Ta có các tùy chỉnh như hình:
 Trong đó :
Trong đó :
1. Lên trên: Dùng khi trong 1 nhóm đối tượng, bạn muốn di chuyển Countdown lên trên
2. Xuống dưới: Dùng khi trong 1 nhóm đối tượng, bạn muốn di chuyển Countdown xuống dưới

3. Nhân bản: Tạo 1 Countdown tương tự
4. Xóa : Xóa đối tượng Countdown được chọn
5. Khóa đối tượng: Cố định vị trí Countdown được chọn
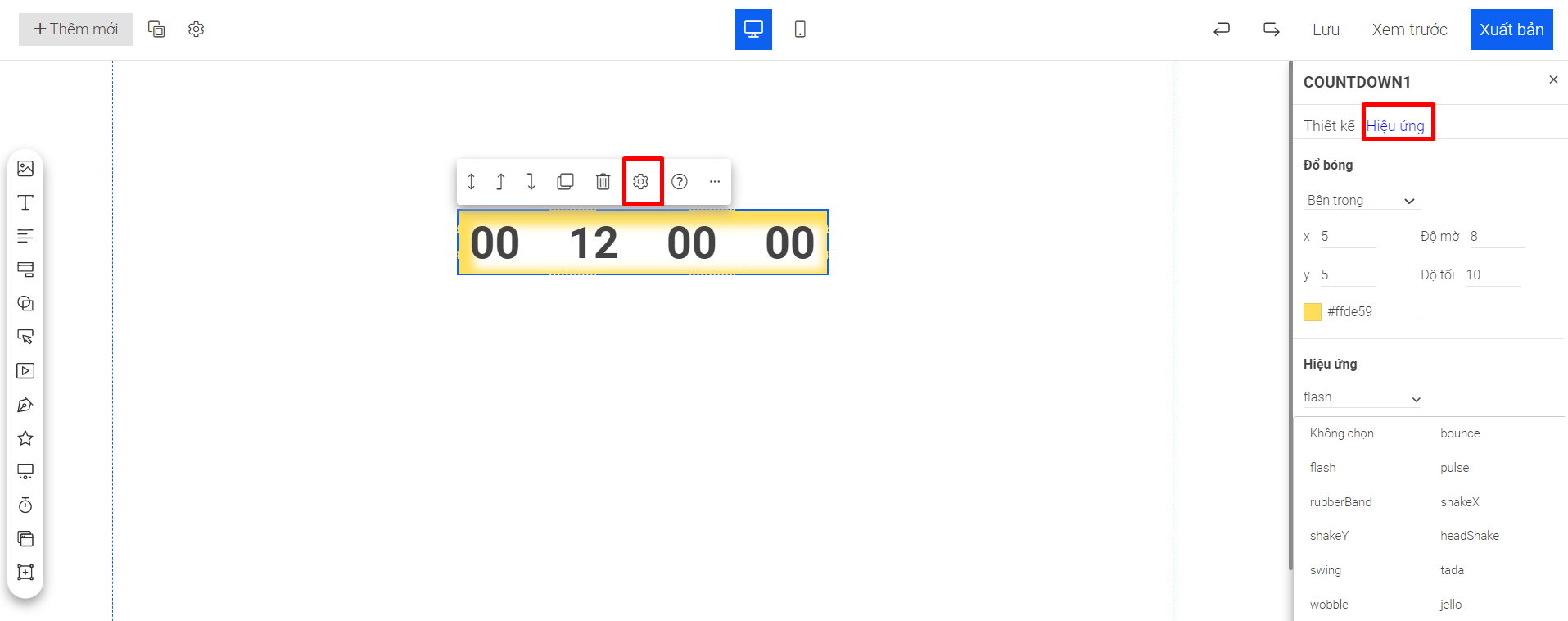
6. Cài đặt
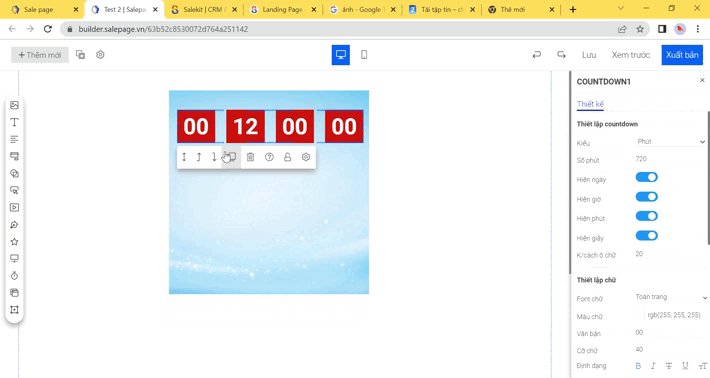
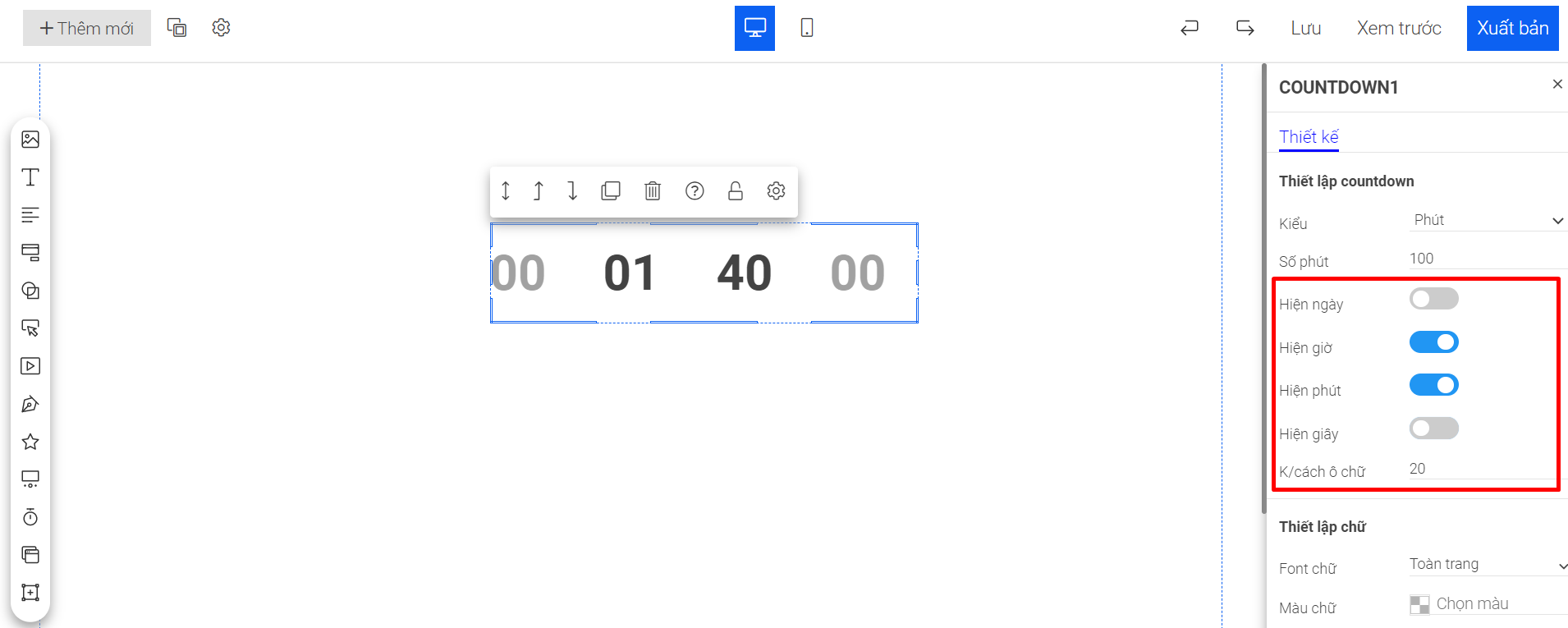
- Thiết lập Countdown
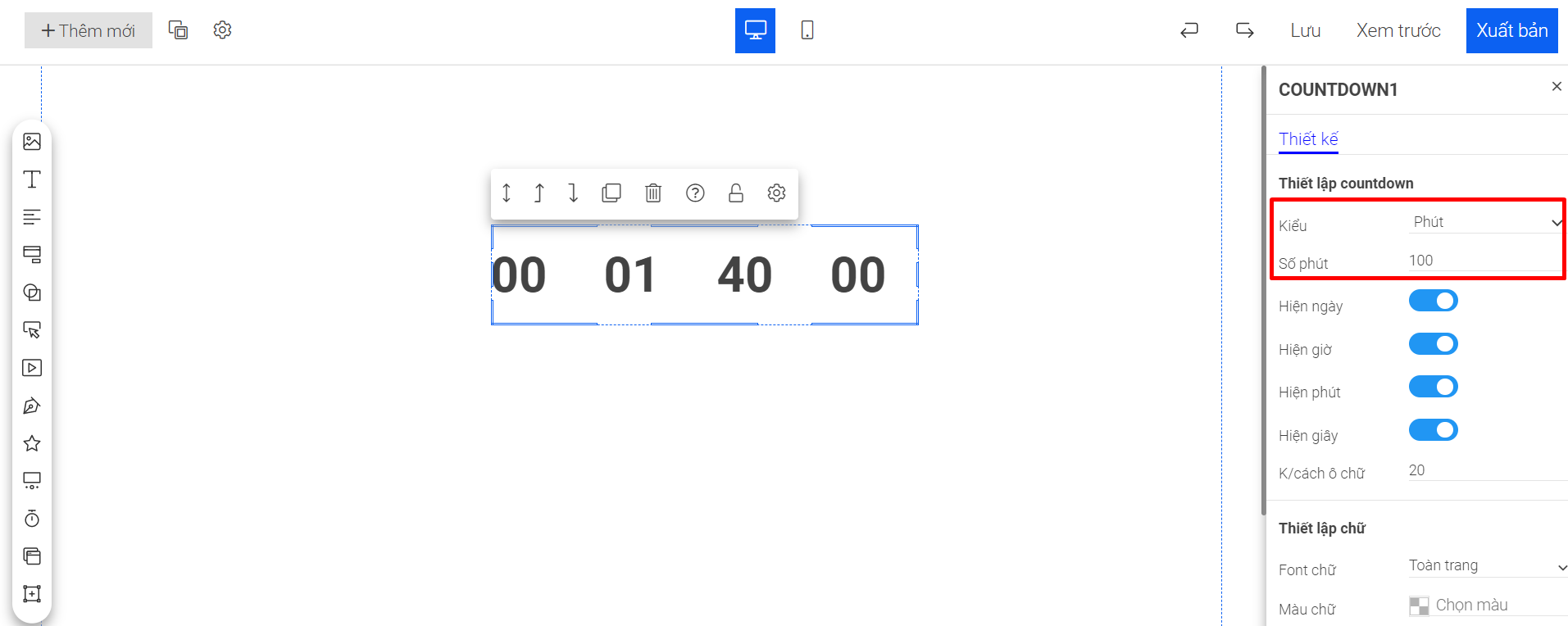
Tại ô Thiết lập Countdown, bạn chọn kiểu hiển thị đồng hồ. Hiện có 3 kiểu hiển thị :
+ Phút : Mỗi lần khách vào sẽ đếm ngược thời gian từ số phút bạn cài đặt

+ Khoảng giờ : Bạn cài đặt thời gian bắt đầu và kết thúc, hệ thống sẽ đếm ngược theo khoảng thời gian bạn cài:
Nếu khách vào page trong khoảng thời gian cài đặt, hệ thống sẽ đếm ngược từ thời điểm khách vào đến thời gian kết thúc.
Nếu khách vào page ngoài khoảng thời gian cài đặt, đồng hồ sẽ không đếm ngược và chỉ hiển thị khoảng thời gian chênh lệch giữa thời gian bắt đầu và thời gian kết thúc.

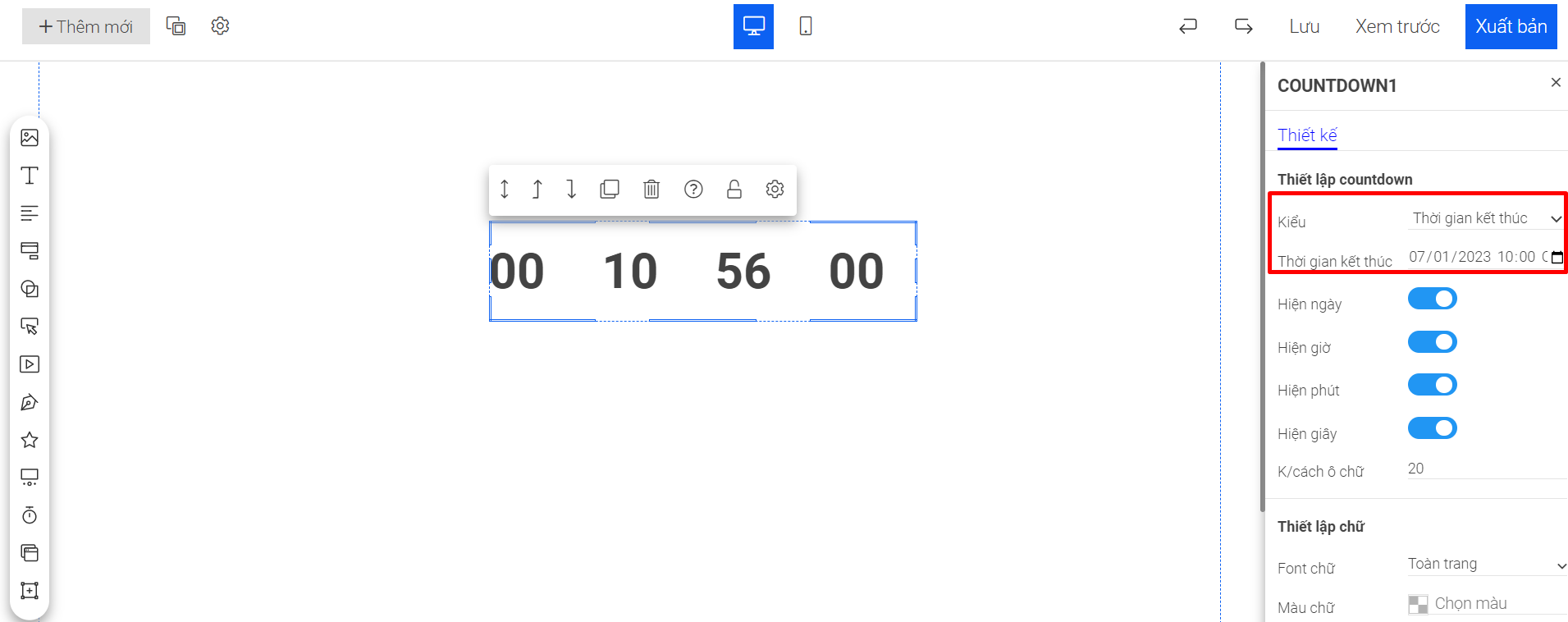
+ Thời gian kết thúc : Đồng hồ đếm ngược đến thời điểm bạn chọn

Bên cạnh đó, bạn có thể bật/tắt hiển thị các thông số Ngày, Giờ, Phút, Giây và điều chỉnh khoảng cách ô chữ

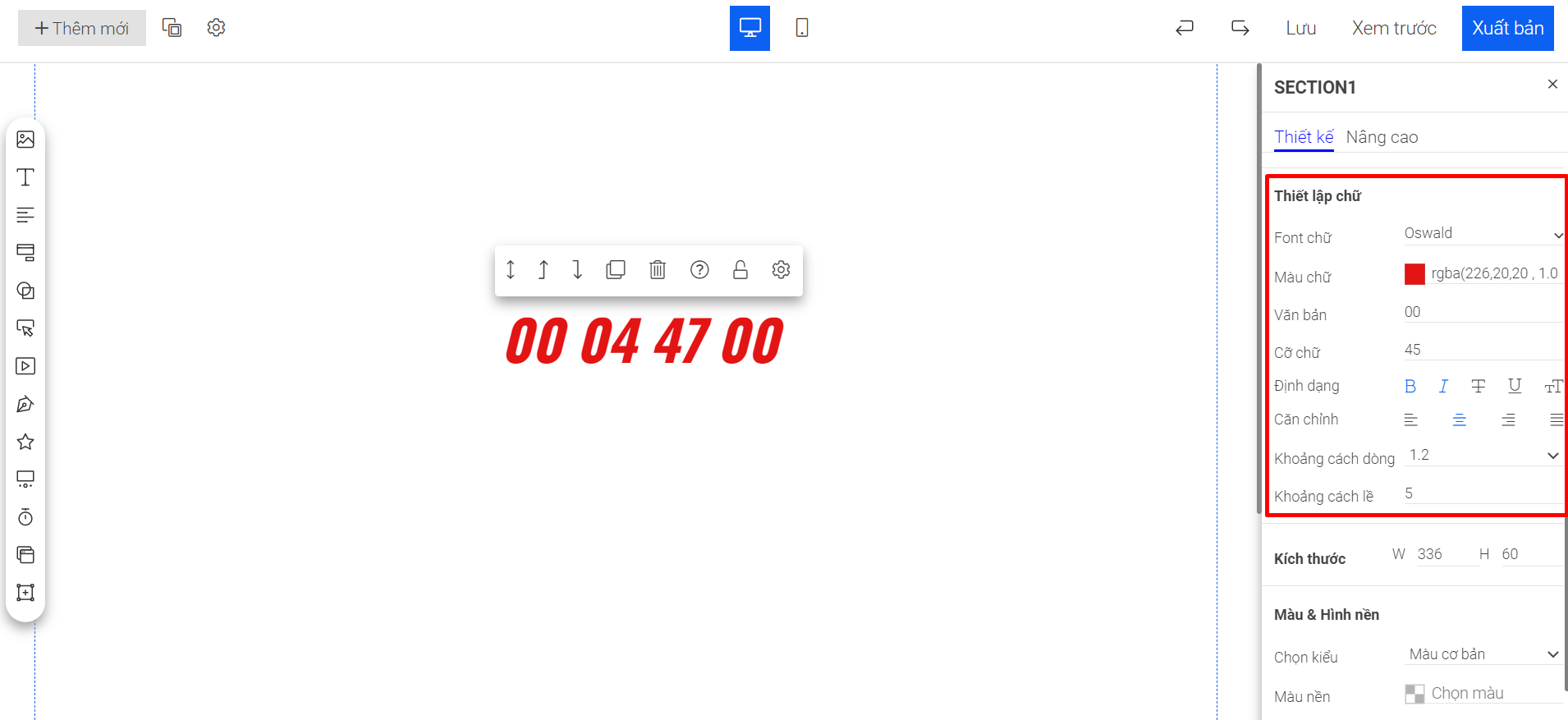
- Thiết lập chữ
Tại đây, bạn có thể chọn font chữ, màu chữ, cỡ chữ, vị trí hiển thị,... cho text bên trong đồng hồ

- Kích thước
Hiện có 2 cách để thay đổi kích thước Countdown:
+ Cách 1 : Bạn click vào hình vẽ, co kéo các góc khung hình để thay đổi kích thước đồng hồ

+ Cách 2: Tại ô Kích thước, bạn nhập thông số kích thước cho đồng hồ (đơn vị : Pixcel)
Trong đó : W : Chiều rộng đồng hồ
H : Chiều cao đồng hồ

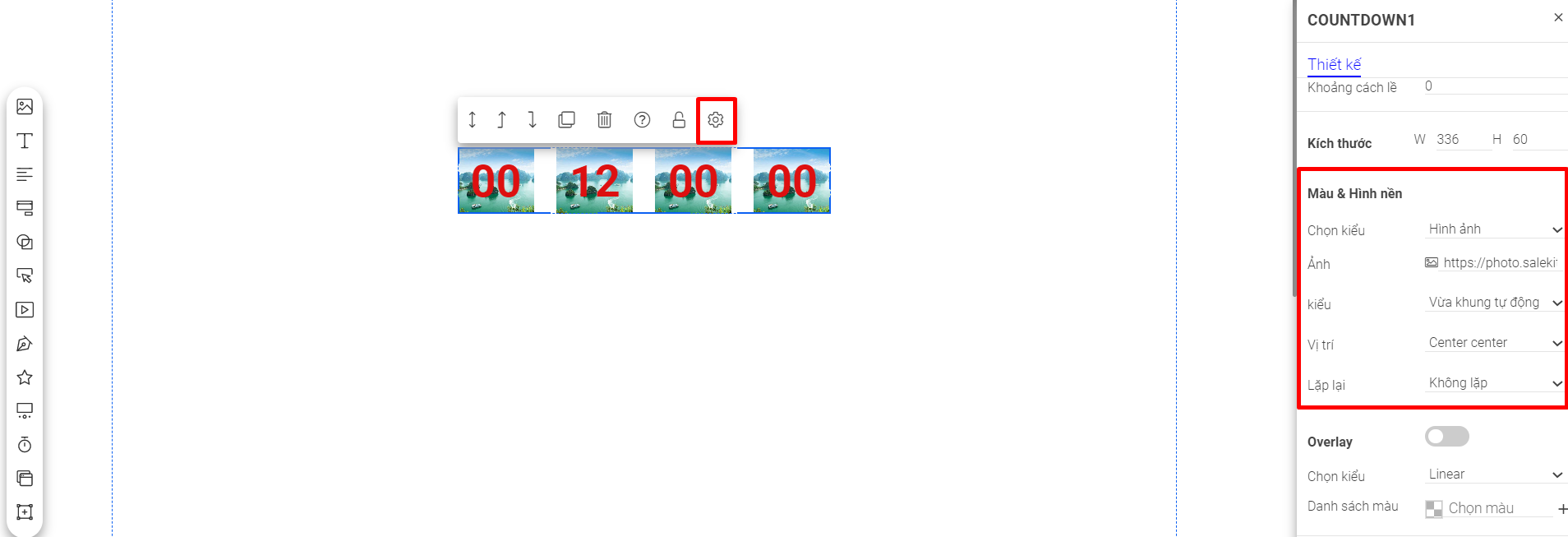
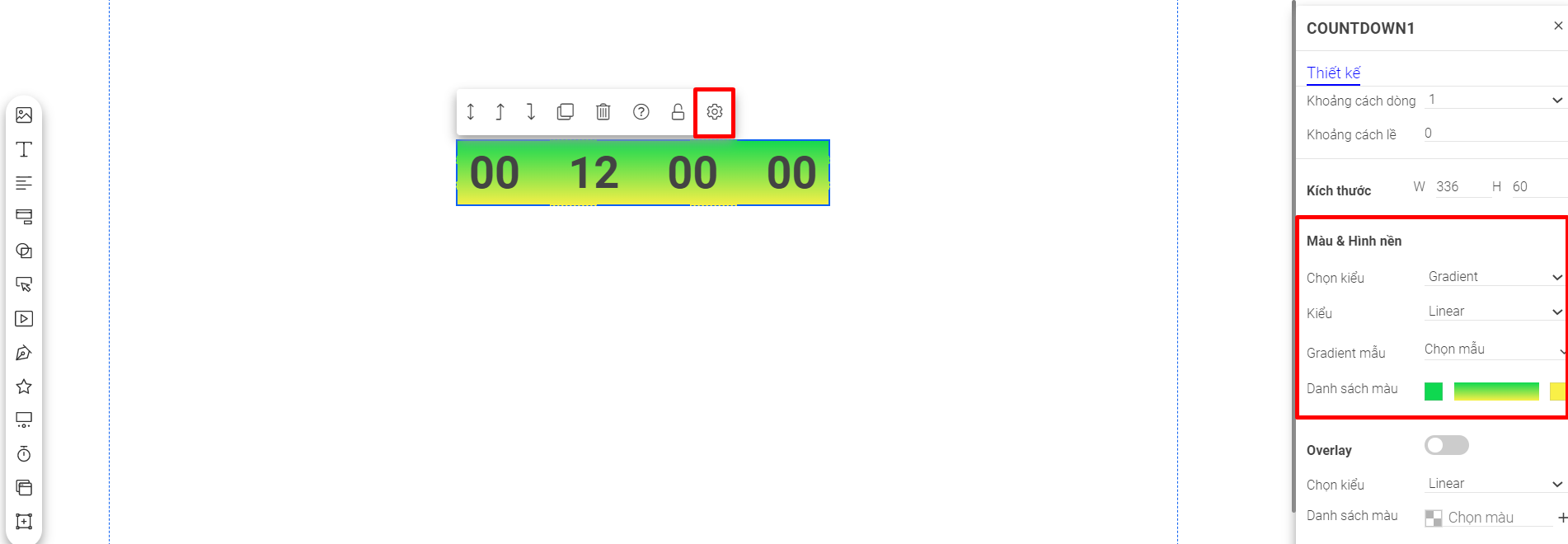
- Màu và hình nền
Để cài màu đơn sắc cho đồng hồ, tại ô Màu và hình nền >> Chọn kiểu >> Màu cơ bản >> Màu nền >> Chọn màu

Để cài hình nền cho đồng hồ, tại ô Màu và hình nền >> Chọn kiểu: Hình ảnh >> Ảnh >> bạn có thể nhấn vào biểu tượng ảnh >> Chọn ảnh từ kho ảnh hoặc nhập link ảnh để sử dụng

Để cài Gradient làm nền cho đồng hồ, tại ô Màu và hình nền >> Chọn kiểu: Gradient >> kiểu (Linear: thẳng hàng hoặc Radial: xuyên tâm) >> chọn mẫu >> nhấn ra ngoài đối tượng để lưu

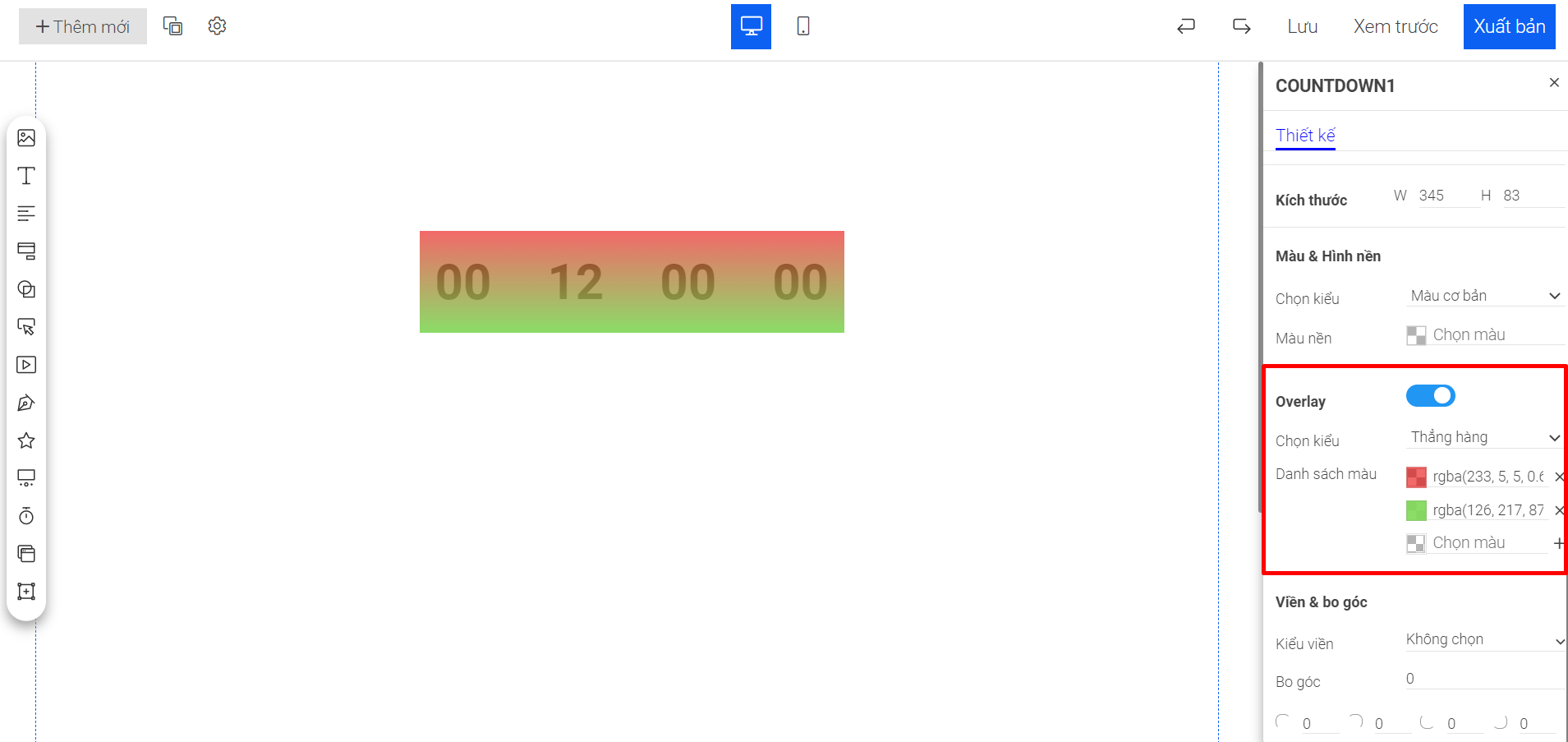
- Overlay
Bạn có thể đè 1 hay nhiều lớp màu lên màu nền/hình nền của đồng hồ

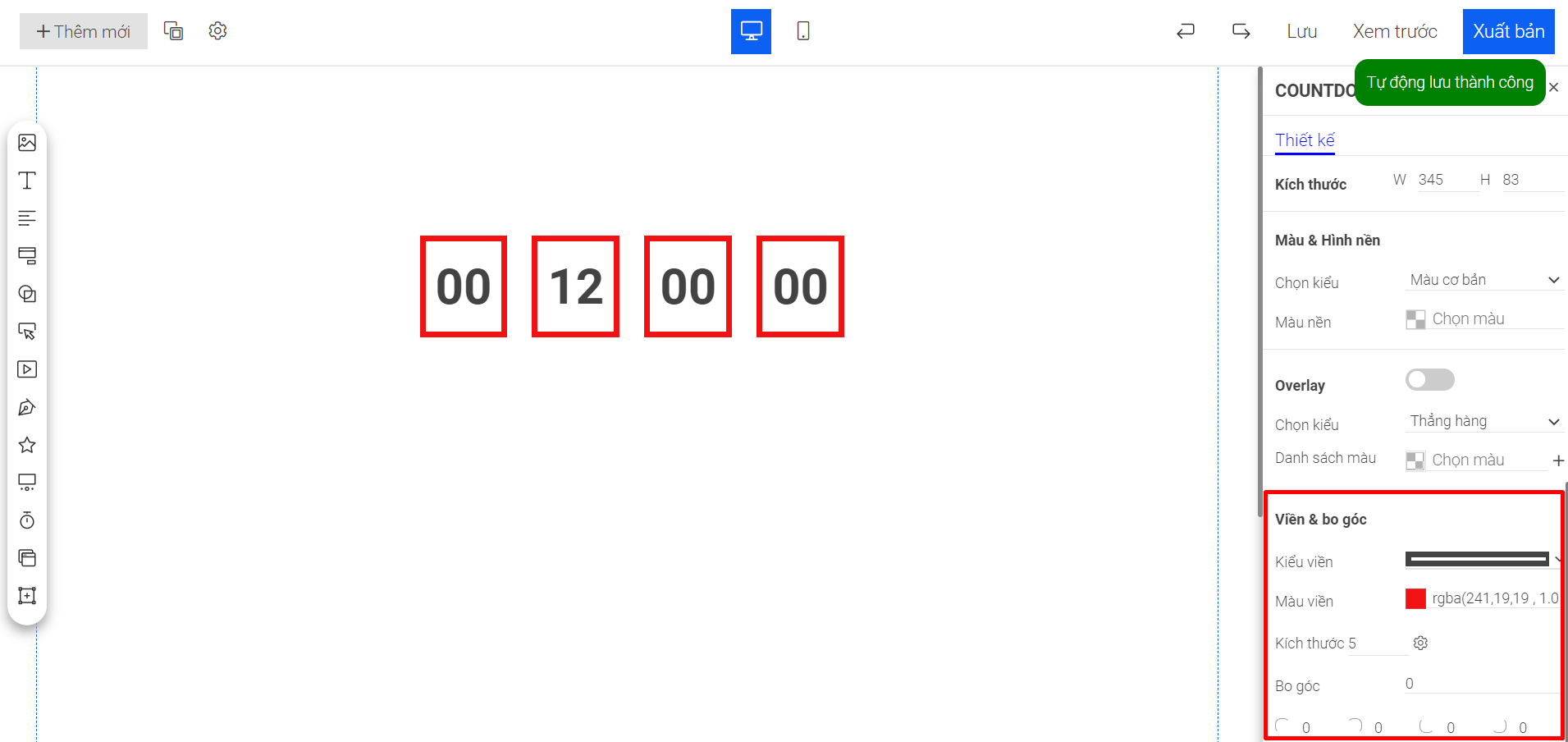
- Viền và bo góc
Bạn có thể điều chỉnh kiểu viền hoặc không sử dụng viền cho đồng hồ.
Với đồng hồ có sử dụng viền khung, bạn có thể cấu hình thêm màu viền, độ dày viền, độ bo góc.

- Cài đặt hiệu ứng cho Countdown

Chúc bạn thành công!